Text to Image: How to Make a Text Portrait Online
Text Picture Generator
Do you need a text portrait generator? Use MockoFun, it’s free!
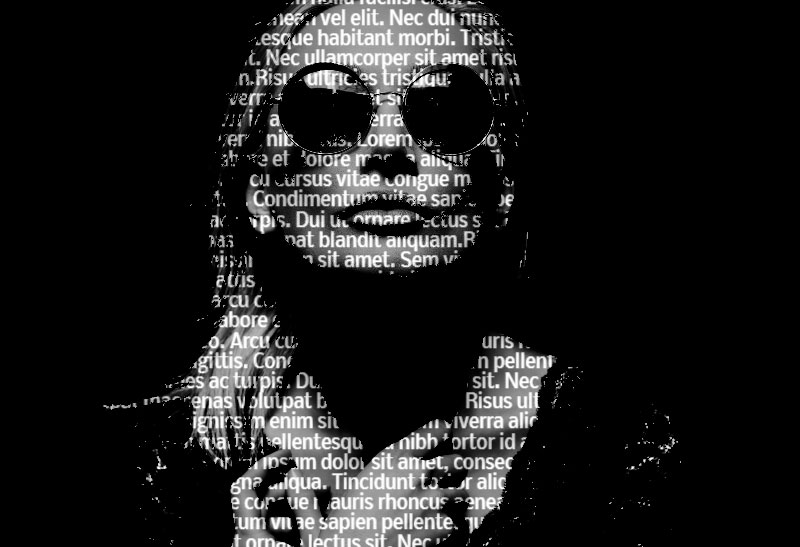
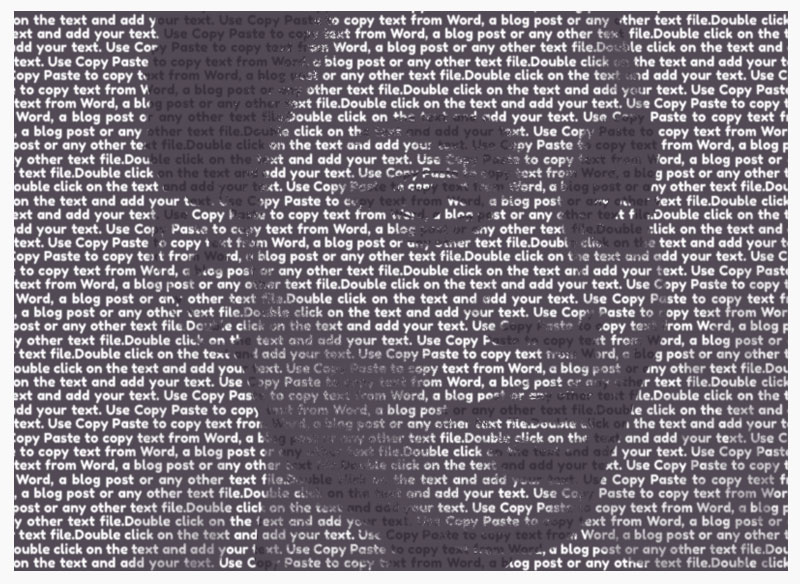
Try the text art generator and turn your photos into a typographic portrait like this one.
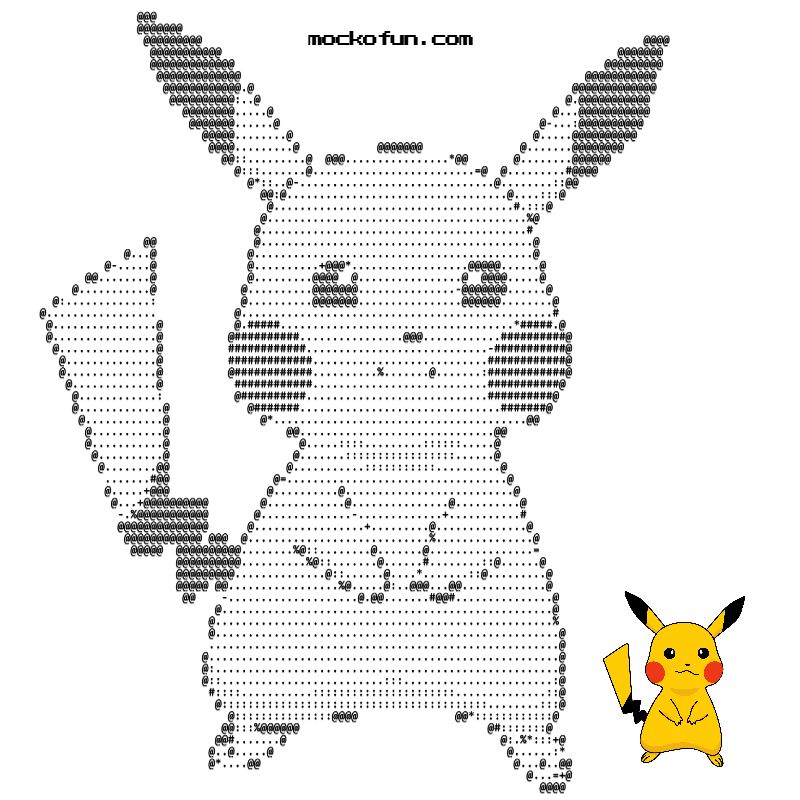
Convert image to ascii in just a few steps. Adjust the final result!
The Ascii art generator from image is another tool that you can try for free. It uses a photo filter and you can copy paste the ascii art.
Do you want to make text image online? Use MockoFun, it’s free!
Try MockoFun if you want to convert text into image or if you want to add text to photos.
With MockoFun you can do all these things online:
- Convert Text to Image
- Create Text Image (Text Portrait Effect)
- Add Text to Photos (Text Image Editor)


MockoFun – free online text to picture generator
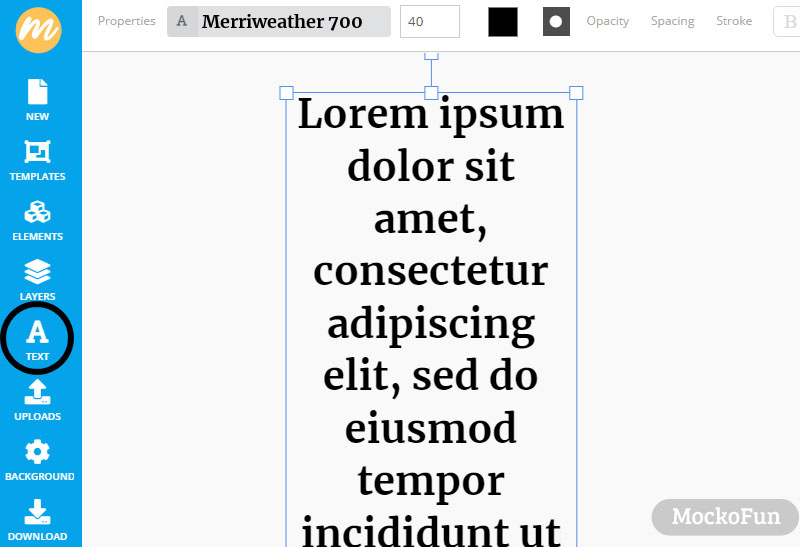
1. Text to Image
To convert text to image you can use a text to image converter app. This text to image app will automatically convert TXT to JPG or TXT to PNG.
A graphic design tool like MockoFun allows you to change the fonts, the text size and the text colors. IN this way you can convert text to JPG in a more creative way.
So, how to convert text to image online in just a few steps?
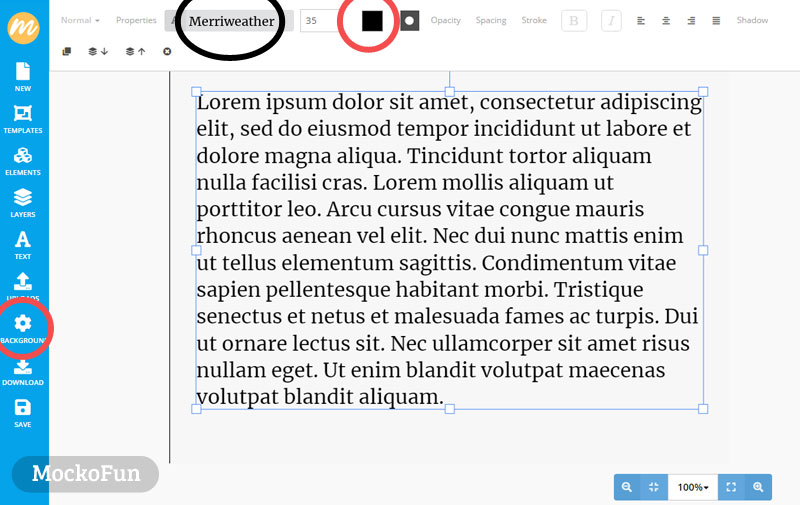
First, open the MockoFun text editor and create a New document. Then, click on the Text tab to open the text editor. From the Simple Text category, choose the Single Line text.


Double click on the text and add your text. Use Copy Paste to copy text from Word, a blog post or any other text file.
Use the right and left handlers to resize the text box to your liking. Then, you can customize text online :
- Change the Font Type
- Modify the Font Size
- Edit the Text Color (Highlight Text, Stroke Text , add Text Effects)
- Add Background Color, etc.
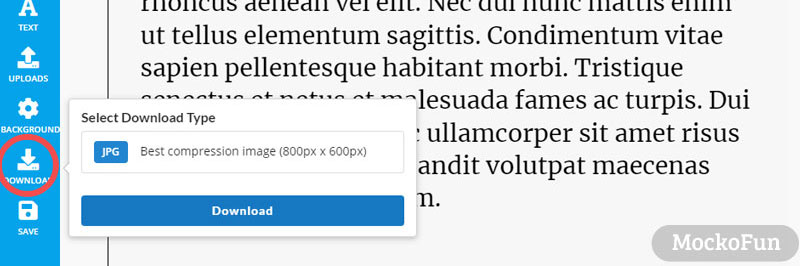
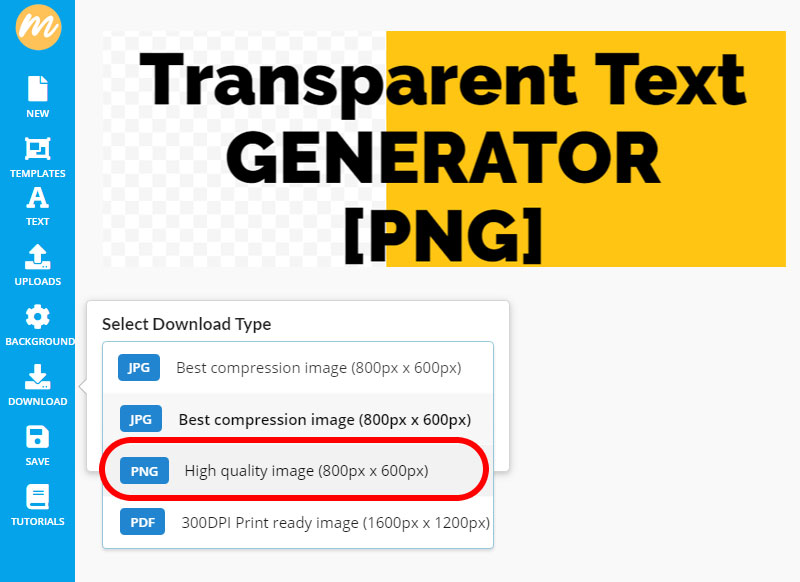
Download your text image as JPG or PNG with transparent background.

Transparent Text Generator | Text PNG
If you need a transparent text generator to make text PNG online, use MockoFun! Our text PNG online editor has lots of cool features.
How to make text with transparent background?
To create text with transparent background online follow these steps:
- Create text online and customize it to your liking
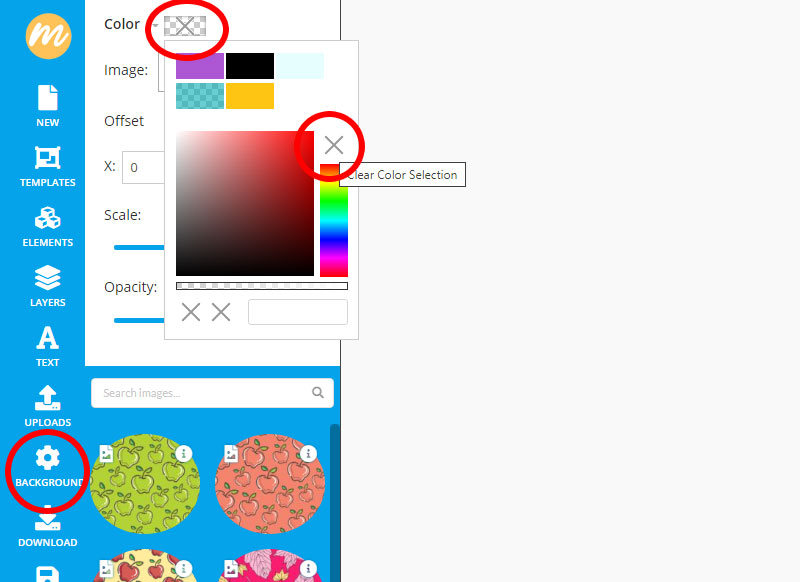
- Make sure the Background of your canvas is set to transparent
- Click Download and choose PNG file instead of JPG to save the text with transparent background.



Use the PNG text generator transparent to create PNG text images for websites, social media posts, forum posts, etc.
2. Text Image [ Text Portrait Generator ]
To create a text image in MockoFun is quite easy. Create an image made of text in 3 easy steps.
So, let’s find out how to make an image made out of text and to create this cool text photo effect.

Open a New document in MockoFun.
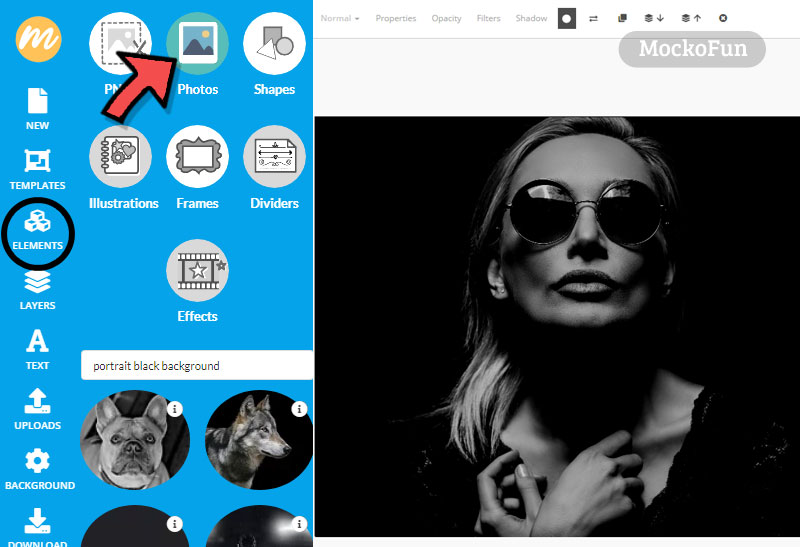
Go to Elements > Photos and search “portrait black background” to search for online photos. Or, you can Upload and use your own photo.

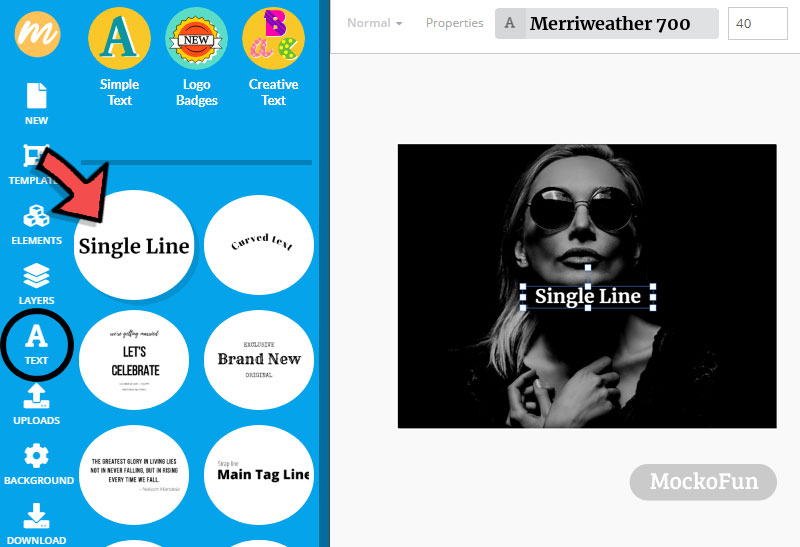
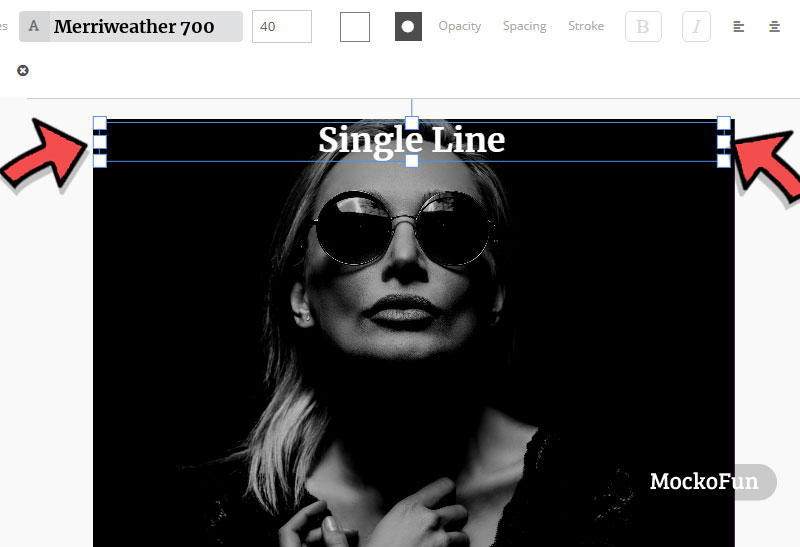
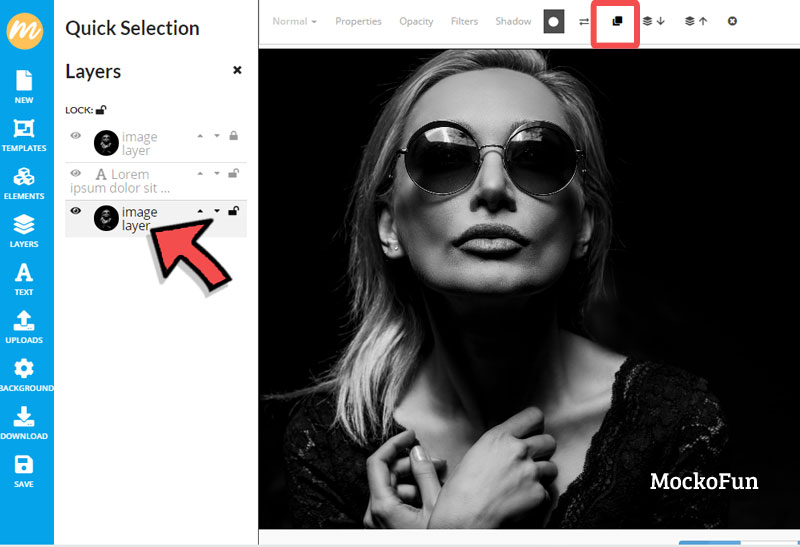
To create the text image effect go to the Text menu and choose Single Line.
By default the text color is set to black. To select the text, go to the Layers menu and click on the text layer.
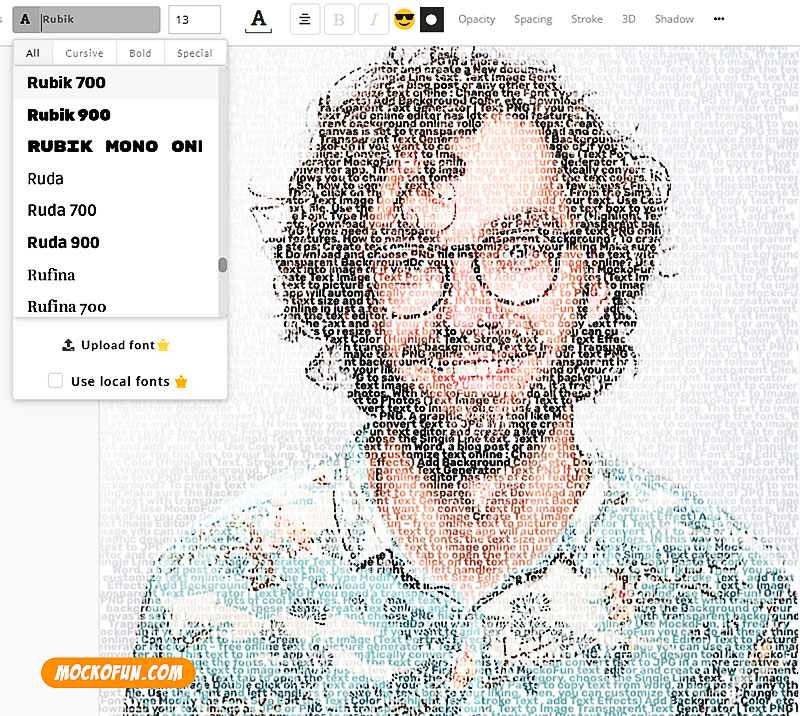
Then, click on the Text Color button from the top menu to change the color to white. You can also change the font type, the font size, etc. Check out this signature fonts that you can use for free.

Move the Text on the top of the canvas. Drag and drop or use the arrow keys. To resize the text box use the center handlers.
In this way you can easily add text to photos online with MockoFun. Use MockoFun as a simple text editor with fonts and choose from a list with over 800 free web fonts.

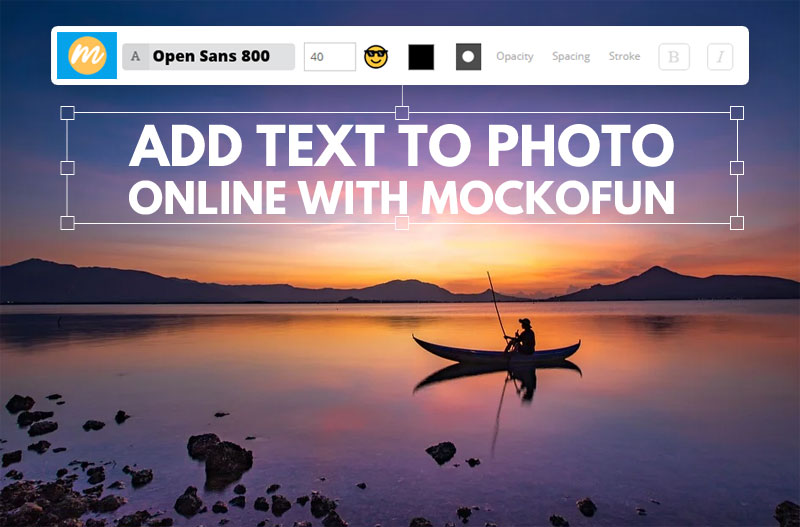
Add Text to Photo
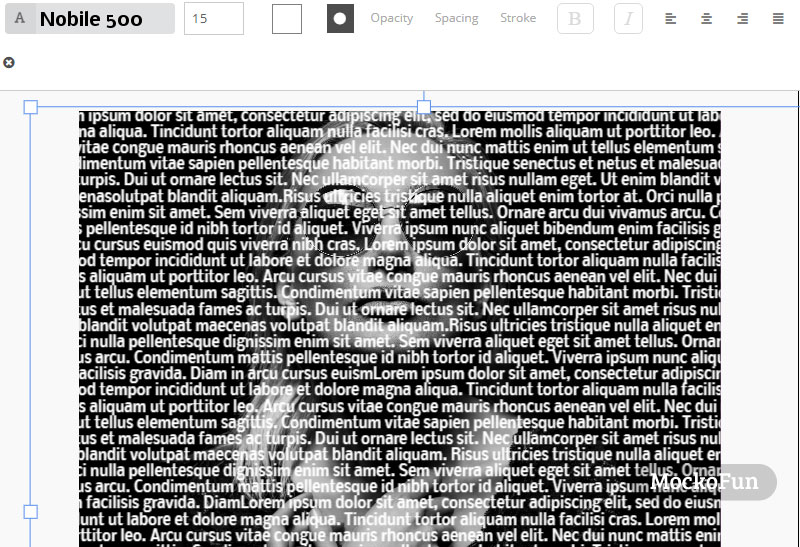
Now you can type your text. Or, you can copy and paste text from websites, Word documents, TXT files, etc. It’s a simple way to add text to photos.
To make the effect even more interesting, insert text symbols like stars, circles, flowers into your text.

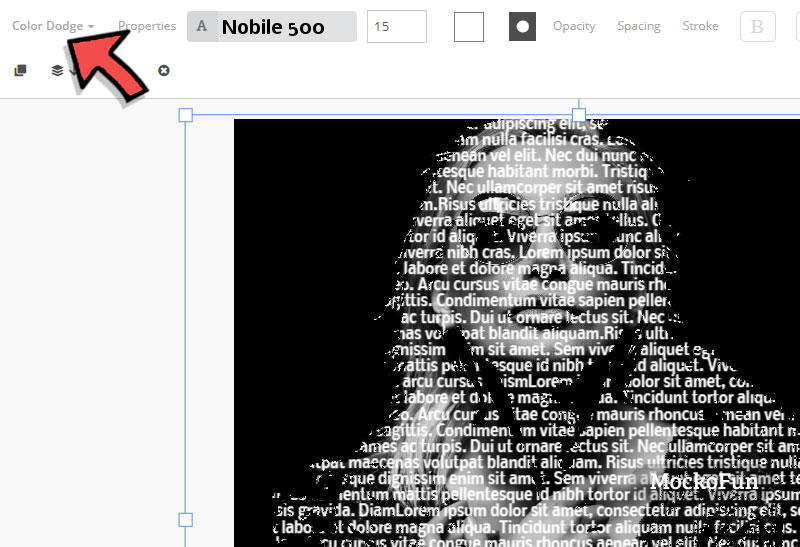
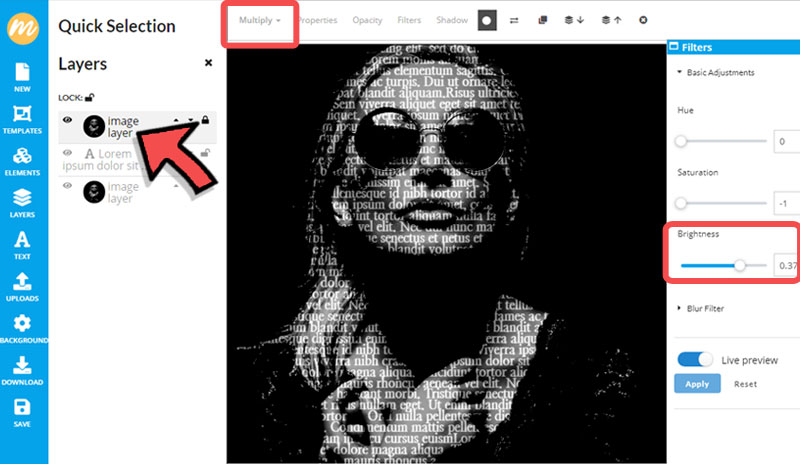
To create the text portrait effect use the Blending Modes. In this case I will use the Color Dodge blend mode.

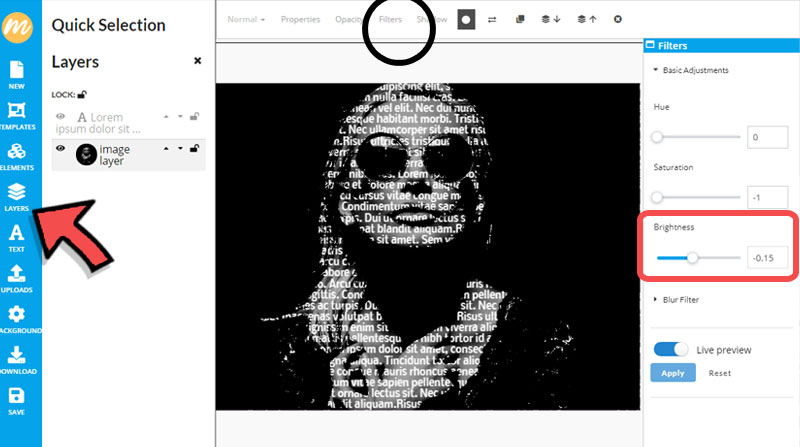
Click on the Layers tab from the left menu and click on the photo layer. Then, go to Filters and set the Brightness to around -0.15. For other photos, the settings will be different.

Click on the Layers tab from the left menu and click on the photo layer. Then, click on the Duplicate button on the top menu to make a copy.

Change the blend mode of this new Photo layer to Multiply. Set the Brightness to around 0.37. The photo filters depend on the type of photo you use.

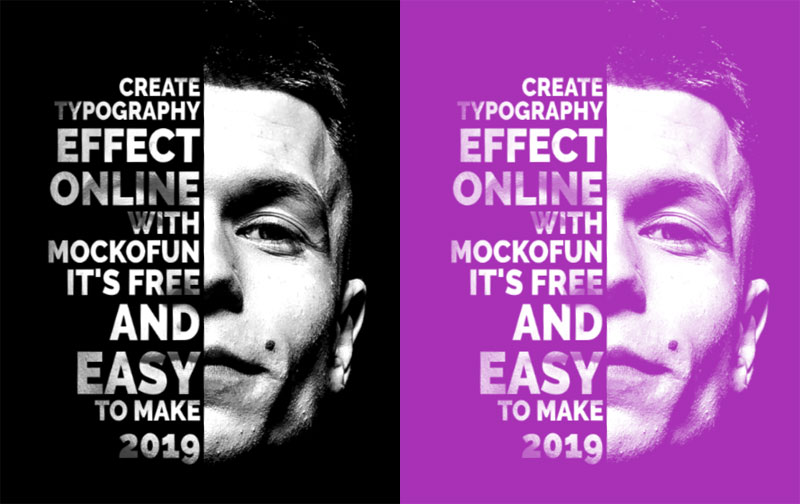
Text Portrait Color Effect
The text portrait effect made online with MockoFun looks quite nice. And, you can customize this typography photo effect even more. As I mentioned in the previous steps, you can change the font type, the text size, the line height, etc.
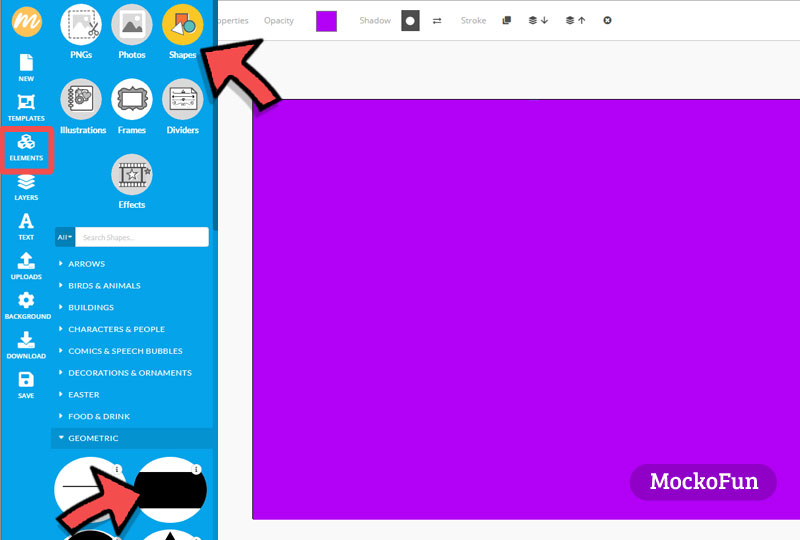
Other cool customization that you can make is to change the color of the text portrait. Go to Elements > Shapes > Geometric and add a rectangle shape.
Resize it to cover the entire canvas. Also you can change the color of the rectangle shape. I used the color #b200f5 which is a bright purple.

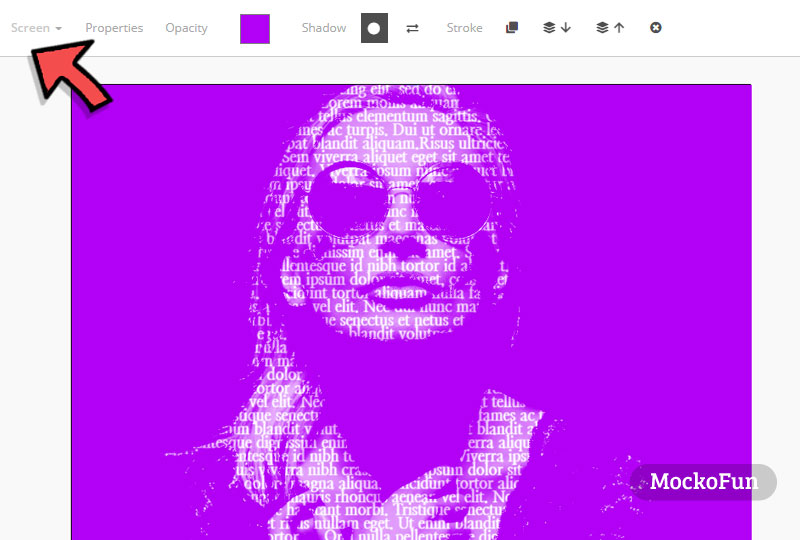
Set the blend mode of this square shape to Screen. to create this colored text photo effect. You can also experiment with other Blend Modes and other colors.

You can create these portrait effects online with MockoFun. To adjust the photo, we have lots of photo filters to choose from: Contrast, Exposure, Levels, Hue and other creative photo filters like Kaleidoscope, Displace Map, Oil Painting Filter, etc .

3. Text Portrait [ Method 2 ]
I have found yet another method to create text portrait online free with MokoFun.
- First set the Background color to a dark grey.
- Add a text with these settings (Font Family: Fredoka One, Font Size: 14, Font Color: #000000, Line Height: 0.91, Justify Text)
- Add your Photo
- Click on the Add Mask button and click on the Text to choose as Mask for the photo
- Add Filters to the Photo (Saturation: -1, Contrast Filter, Highlights/Shadows Filter, etc.)

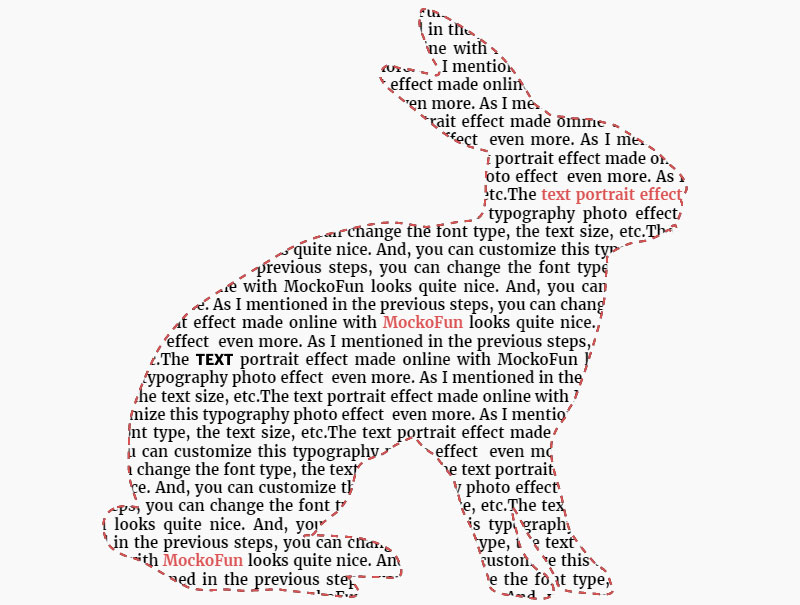
3. Typography Portrait [ Typography Editing ]
To create a typography portrait you have to use text with mask. Learn how to use the Add Mask button from the Crop pictures into shapes tutorial.
To create a typography face like this follow the steps:
- Add a photo
- Duplicate the photo
- Add a text as mask for the first photo
- Add a rectangle shape as mask for the photo copy

To make a photo with text like in the preview, use a photo with black background, a photo with white background or a cutout image. Next, set the Background color to black or white depending on your picture.
You can check out the Typography Portrait Template here. Go to Layers menu to see the effects that were added.
To replace the image click on the Replace Object button from the top. You have to replace each photo with the same photo. To resize photo, go to Properties from the top menu and set the Width(%) and Height(%).


To make a vertical text in MockoFun, write the word and leave a blank space between each letter. Then, resize the text box by dragging the right handlers. After that, create the text masking effect.
If you want to make posters, album covers, magazine covers and so on, use the MockoFun online filters like the Duotone Filter for example.
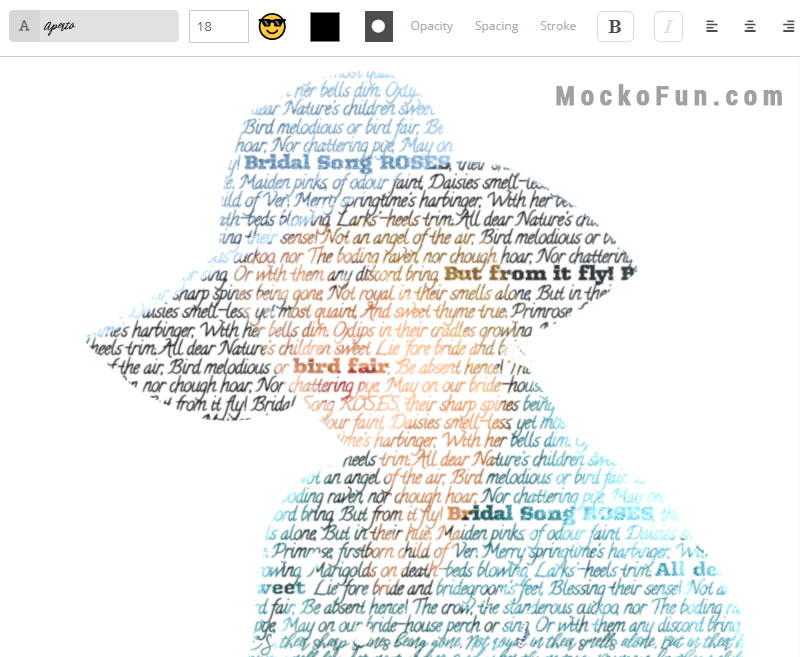
4. Text in Shape Generator
There are other creative ways to convert text into image. For example, you can insert text in shape to make a text design like the one below.
- Go to Elements > Shapes and choose a vector Shape
- Add the text and set the font, the text size, the text color, the line height, etc.
- Click on the Add Mask button
- Click on the Shape to choose it as Mask for the text
- Go to the Color button on the top menu and set the color transparency to 0
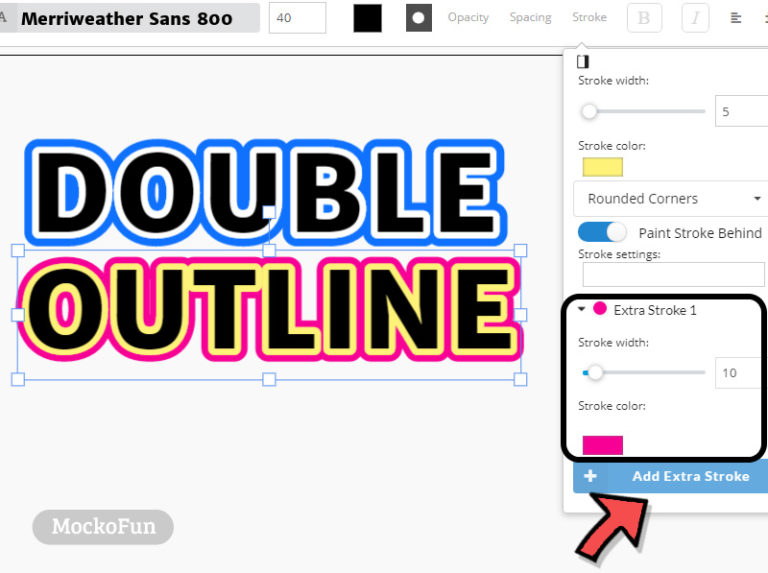
- Optional, you can add a Stroke outline.

5. Add Text to Photo
Do you need a free online tool to add text to photo? Try MockoFun! We have over 800 free fonts online, text effects and text styles to choose from.
And, if you are looking for curved text online , MockoFun is probably the best tool to make circle text, wavy text, spiral text and other text along path effects.

Add Text to Image Online
5. Text Mask
MockoFun is also useful to make a text mask. Create cool graphics by combining text and images. To make this text mask effect you have to follow these steps:
- Add your photo in a new document
- Add the text and set the font, the text size, etc.
- Click on the photo
- Click on the Add Mask button
- Click on the text to choose it as Mask for the photo

Fill Text with Image Online
You have the option to set the Background transparent and save this text image as PNG text transparent.
These are some of the text to image effects that are easy to make online with MockoFun. I hope you enjoyed this MockoFun tutorial and that you will decide to try the photo effects and text effects that we have.
In Conclusion
MockoFun is a great photo editor that you ca use for free.
With MockoFun you can create interesting text image effects online. And most of all it’s free and easy to use. So, have fun with MockoFun!
YOU KNOW IS FUN. IT’S MOCKOFUN.
75% of marketers use visual assets
Unleash your creativity and make awesome designs. You don’t need to be a graphic designer to create something amazing!
Related Tutorials
Learn MockoFun from these quick tutorials for beginners. It’s quite easy!

Online Text Effects
Create awesome text effects online using MockoFun. You can choose from 100 text styles and alphabet letters.

Double Exposure
You can create double exposure and multiple exposure photo effects using MockoFun.

Stroke Text Online
With MockoFun you can stroke text easily. Add outline to text in just a few easy steps.