Stroke Text Generator
Outlining text is easy with MockoFun! You can make your own custom outline font. The outlined fonts are hollow looking fonts that are not filled with color.
The graphic designers all around the world, use outline fonts to add titles and headlines that attract attention. In this post, I will show you how to create your own outline font in just a few seconds with our free outlined text generator!
Do you now that the outline fonts are considered eco fonts? It’s because they are more friendly with the environment? So, if you are looking for an ink-saving font, try using an outline font instead of a regular font.

Do you want to make an outline text ? Use the MockoFun text editor and create a stroke text online quick and easy!
You can add a stroke to any font type you like to create a text with border. Turn a regular font into an outline font instantly.
Using a stroked text is a great choice for making posters, cards and even logos. A stroke text looks great for digital graphic designs and for print designs.
These outline fonts are usually used by graphic designers for adding titles and headlines to create a strong graphic statement.

Text with Stroke
With MockoFun you can make sharp edge stroke with pointy corners. Add outside stroke corners sharp not round for text and shapes.
Making an outline stroke with sharp corners is great for creating logos. Learn how to put an outside stroke with square corners on a text using any font. So, you don’t have to search for an outlined font.

Text with Border
So, how to create stroke text or text with border online ? First, open the MockoFun text editor and create a new document. You can choose one of the document presets or you can choose a custom size.
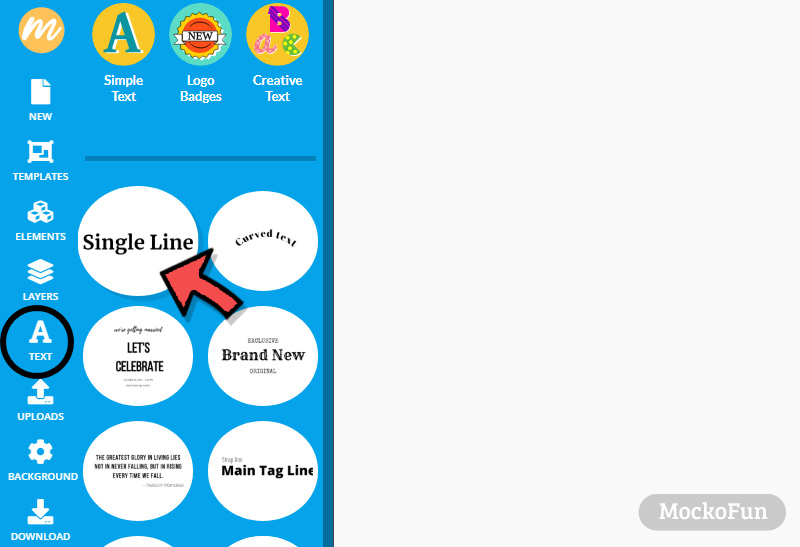
On the left menu, click on the Text tab to open the text editor. From the Simple Text category, choose the Single Line text as shown in the preview image.

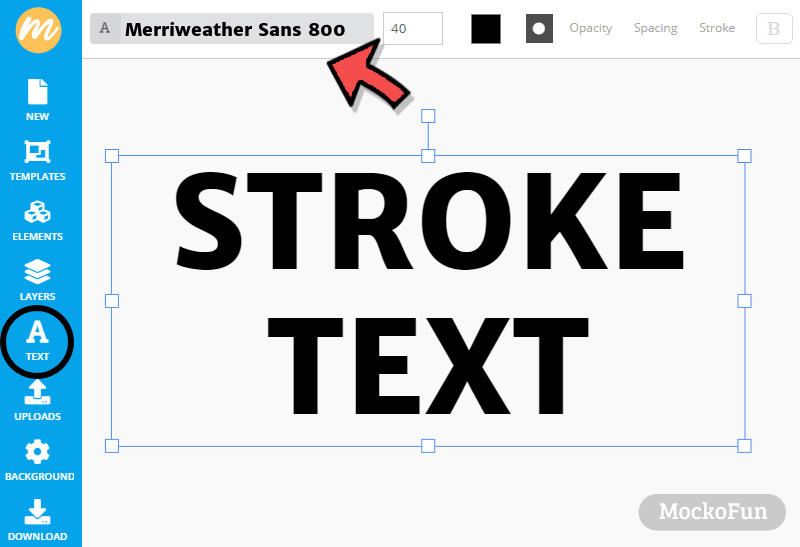
Double click on the text to edit it. You can change the size of the text and you can also change the font type.

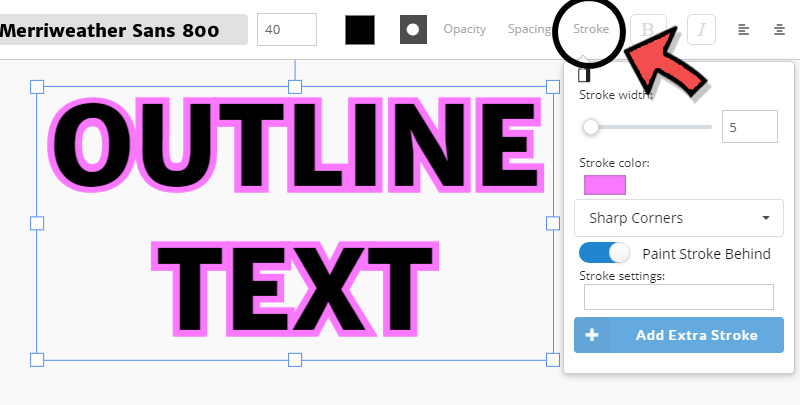
To add stroke to your text, use the Stroke option from the top menu.
First, turn on Paint Stroke Behind. Then set the Stroke width and the Stroke color.

The Stroke option of the MockoFun text editor, has a lot of cool features. Here are some of the things that you can customize:
- Stroke Width
- Stroke Color
- Stroke Round Corners & Sharp Corners
- Double Outline / Text with Multiple Strokes
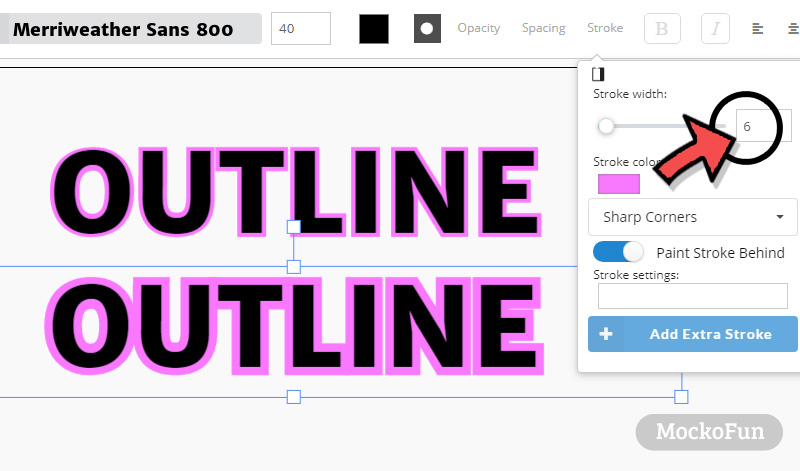
Change Stroke Width
So, you can change the Stroke width from 1 to 100. You get bold outlined letters that make a big impact.

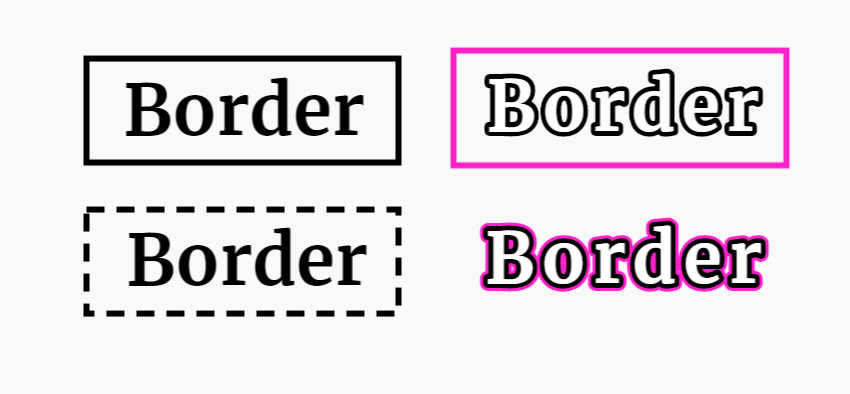
You can make a hollow text with a simple outline border. Go to the Color option from the top menu and set the color to transparent to make a hollow font. You have to adjust the Stroke width (for this example the Stroke Width is 2).

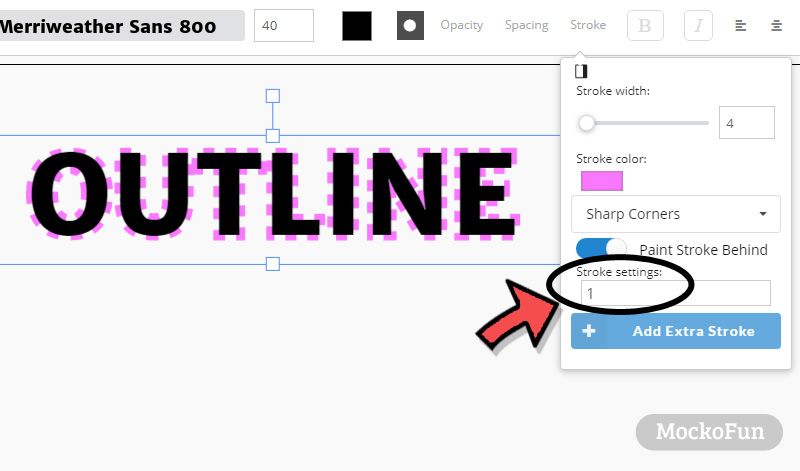
Another cool feature that you can use is the Stroke settings option. You can add numbers separated by comma (,). For example if you input 1 you get a dashed outline.


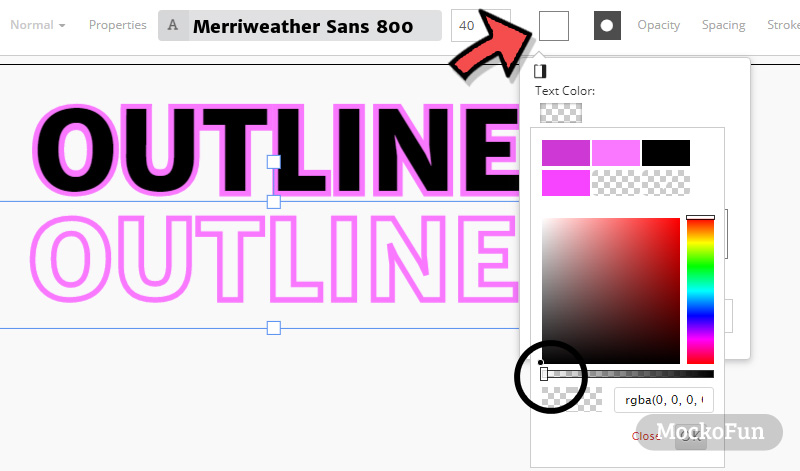
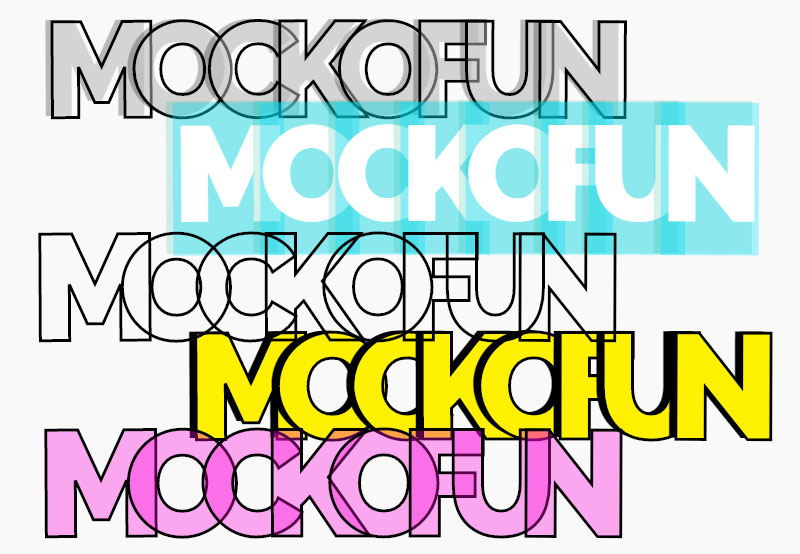
Change Stroke Color
The color of the stroke is really easy to change. Simply

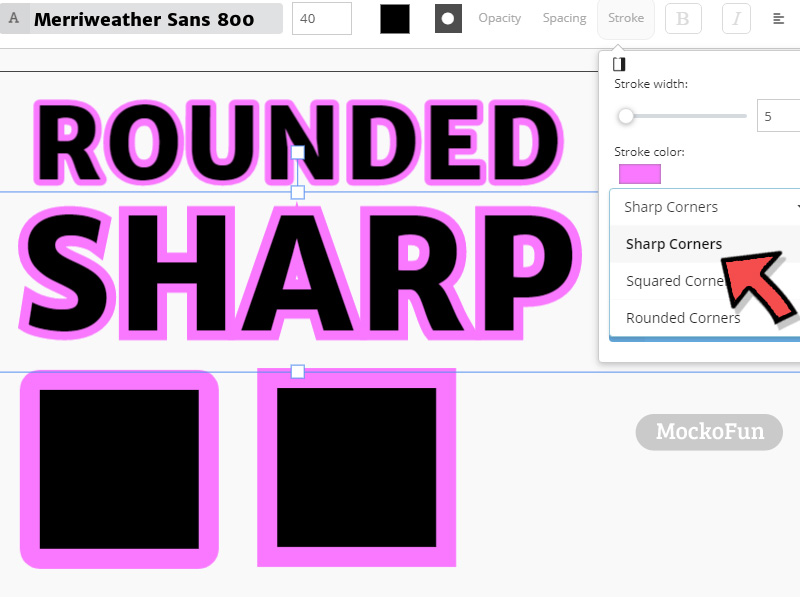
Stroke with Round Corners & Sharp Corners
When you add a Stroke in Photoshop for example you get an outline with rounded corners. With MockoFun you have the option to add a text with sharp corners.
So, making an outline (stroke) with sharp corners is really easy. You have three options to choose from:
- Sharp Corners
- Squared Corners
- Rounded Corners

As you can see in the preview, you can also add stroke border to shapes. MockoFun has all kinds of vector shapes (square, circle, triangle, star & other complex shapes and silhouettes) .
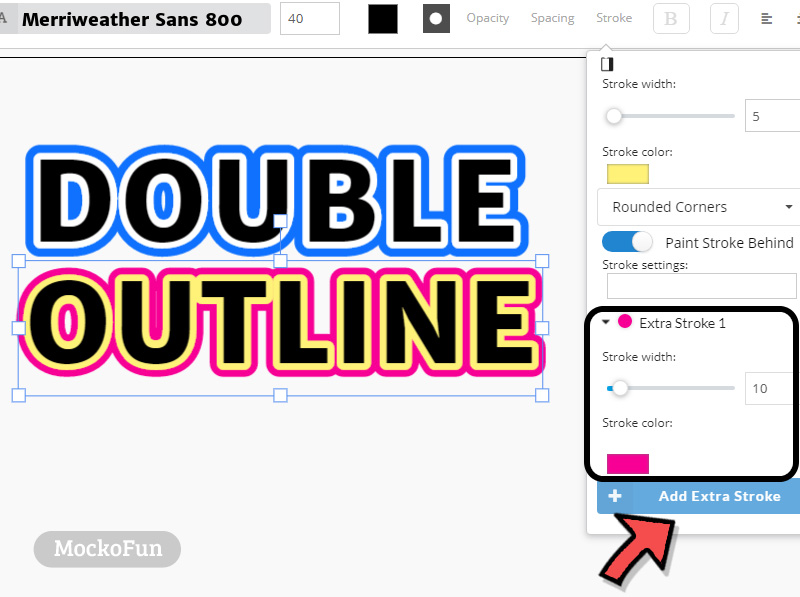
Double Outline / Text with Multiple Strokes
With MockoFun you can make a simple outline font, but you can also create a double outline font.
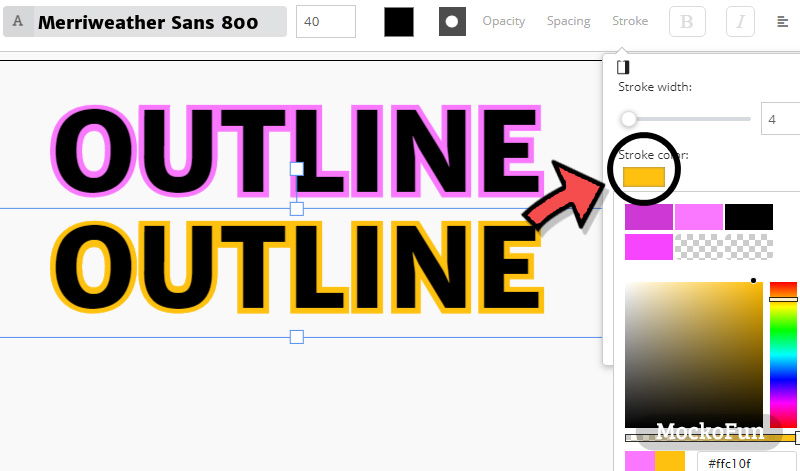
Click on the Add Extra Stroke option to add a double outline to your text. For this new outline, you can set the size and the color.

Select any font you like to make your own font with outline. You can create simple outline font or a font with double outline. The text border can have different sizes and colors.
However, the double outline font has a white outline between the two lines. If you print the text on a white paper you will not notice that. Use the Multiply blend mode if you have a background color other than white.

So with MockoFun you can apply multiple strokes to text. Simply use the Add Extra Stroke button to add more outlines. You can make the text color transparent and add online an outline effect.
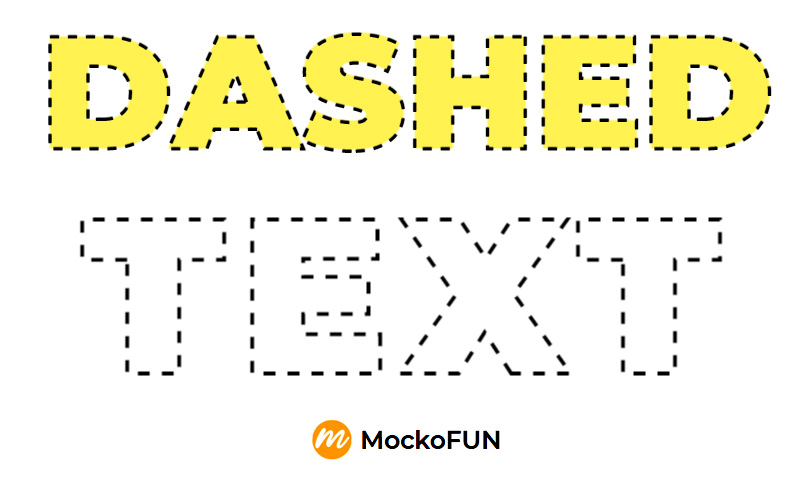
You can also create a dashed text using the Stroke settings option. This feature will add a dashed line around any text or shape.

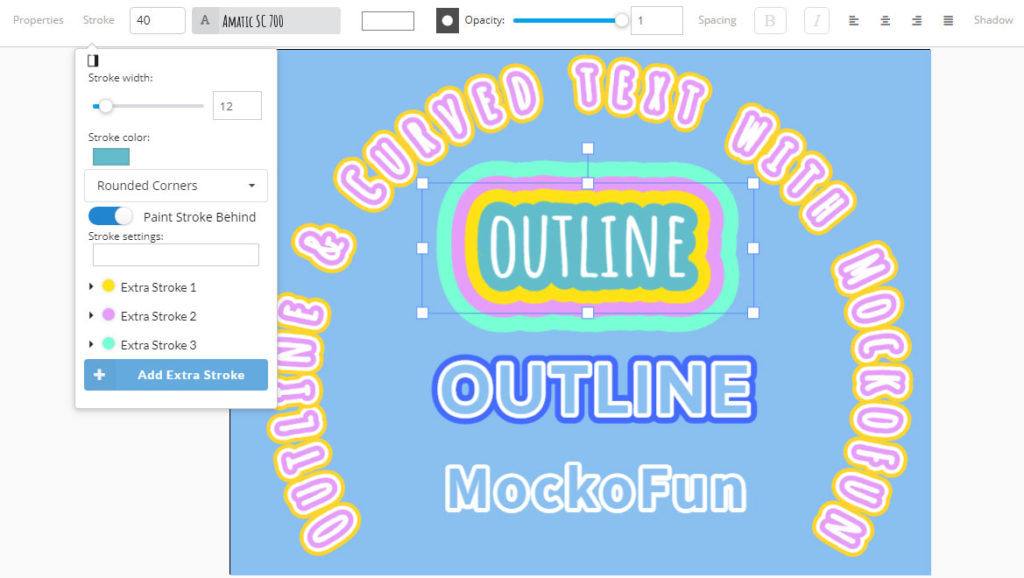
With MockoFun you can create a curved text with stroke. The only difference is that the outline is applied to the individual letters. With the MockoFun curved text generator you can create labels, badges and logos.

MockoFun is a free online outline font generator. You can even create font with outline shadow. Use the Shadow option for that. Create a basic outline font that looks awesome.

Make stroke letters or outline letters using your favorite font. It’s a great choice for making awesome typography designs. Not to mention that you instantly have an ink saving font.
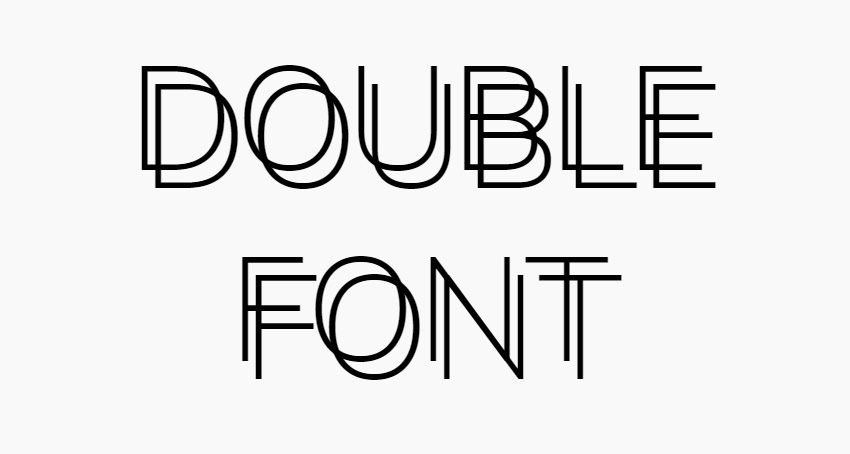
Sintony 700 is a font that looks great with an outline border. And, if you use a thin font like Muli 200 and add simple text shadow, you get a double font like this.

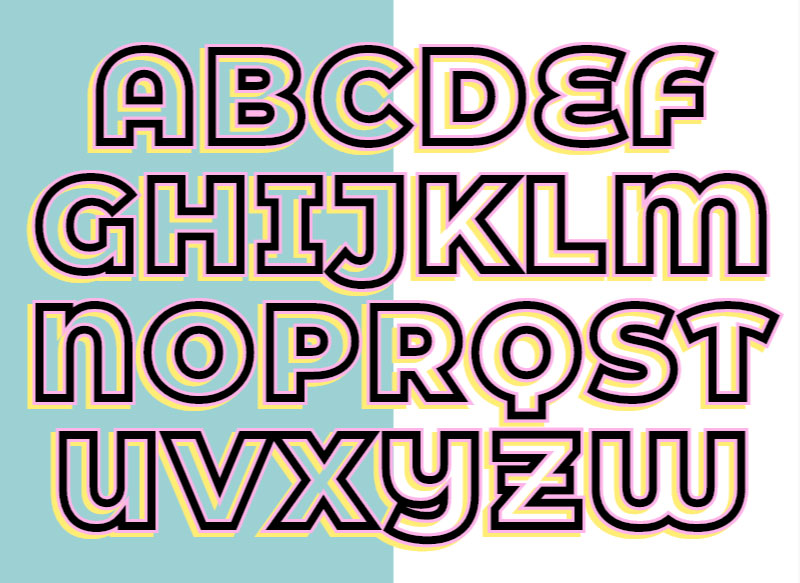
In MockoFun you have some of the best outline fonts like:
- Londrina font
- Ribeye Marrow font
- Knewave font
- Bungee font
- MockoFun Outline font
If you are looking for a multi stroke font try Monoton font.
The outline font might have several lines, or the inside of the letter may be completely hollow. You can easily create a set of letters with outline.
Check out these hollow letters made online with MockoFun. A hollow font generator is quite an useful tool for making letters including printable letters.

Where to use outline fonts? It’s well known that outline fonts may look blurred in very small sizes, so they are often used in large sizes for headings, titles, typography, etc. They also look good with a 3D effect or a text shadow effect.

If you like cursive fonts, we have lots of these. So, MockoFun can also be seen as a cursive outline font generator.
Just to remember that our outline text generator is useful for making text PNG images. If you are looking for copy paste text, search for other tools.

You can apply stroke text to any font family available in MockoFun. Our font family list includes over 800 free online fonts. Some of them are designed especially for us and can be found only in MockoFun.
Did you know that the outline fonts are great coloring fonts?
Use MockoFun to turn any regular font into a coloring book font. In our fonts list you can also find some awesome fonts for coloring that are perfect for making coloring pages with words.
Overlapping Text
Another font effect online that you can make very easily, is the overlapping text.
This overlap text effect works only for the curved text; if you set the Curving to 50000 you get a horizontal text. To make an overlapping font effect with text outline follow these steps:
- Letter Spacing -40
- Curving 50000
- Color with transparency (lower the Opacity level)
- Stroke Outline (this effect is optional)
- Shadow (Offset x -6)

Add Text to Images
Sometimes you need a white text with black outline for graphic images like memes. If you want to add text to images then hollow text, outline fonts or hollow fonts are not a very good choice.
Outline fonts are designed to have the background transparent so the text will not be visible. Use a meme text generator or an image text generator like MockoFun to add text to photos.

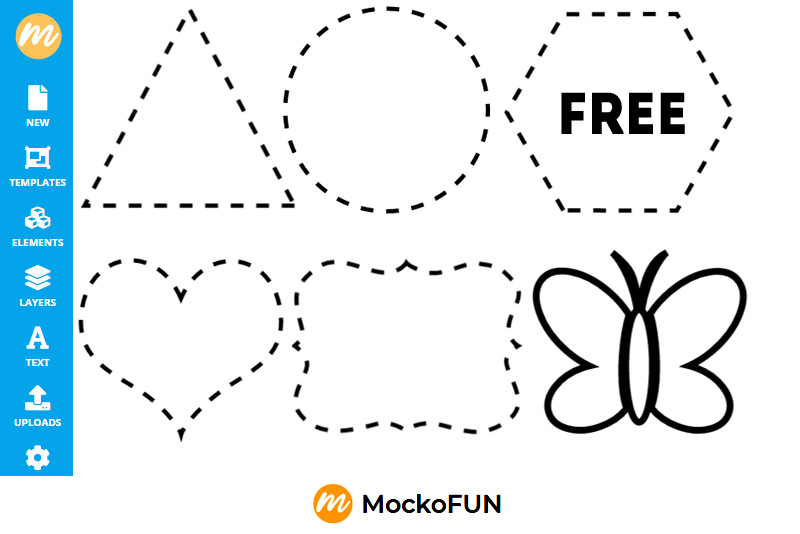
How to Outline Shapes
Do you need an outline shape?
With MockoFun it’s easy to add a border around any shape. Create cute outline shapes for your projects. Go to our gallery (Elements > Shape) and choose any shape from the list. Then, add an outline using the Stroke option.

If you set the Stroke Width to 5 and the Stroke Settings to 3, you get a dashed line around the shapes.

In the Elements > Shapes > Geometric, you have all the main geometric shapes like square, circle, triangle, polygon, etc. Make your own rectangle outline, square outline, circle outline, triangle outline and so on.
Make your own outlines clipart and outlines images using shapes from our gallery. For example, make a silhouette outline using vectors from Elements > Shapes > Characters & People.



Combine the text outline with shape outline you can create border around text with different effects.

How to Make a Sticker
With MockoFun you can also make stickers online. If you are a MockoFun user, you probably noticed that the Stroke option is only for text and vector shapes.
Usually, when we make stickers we use both text and vector graphics. Here are the steps to make an online sticker.
- Add text and some graphic elements. When you write text make sure you set the size from the top menu; do not use the resize handlers.
- Go to Layers and select the text and the other layers. Keep the Shift key pressed
- Click on the Group button
- Press Shift+Control+E to rasterize the image
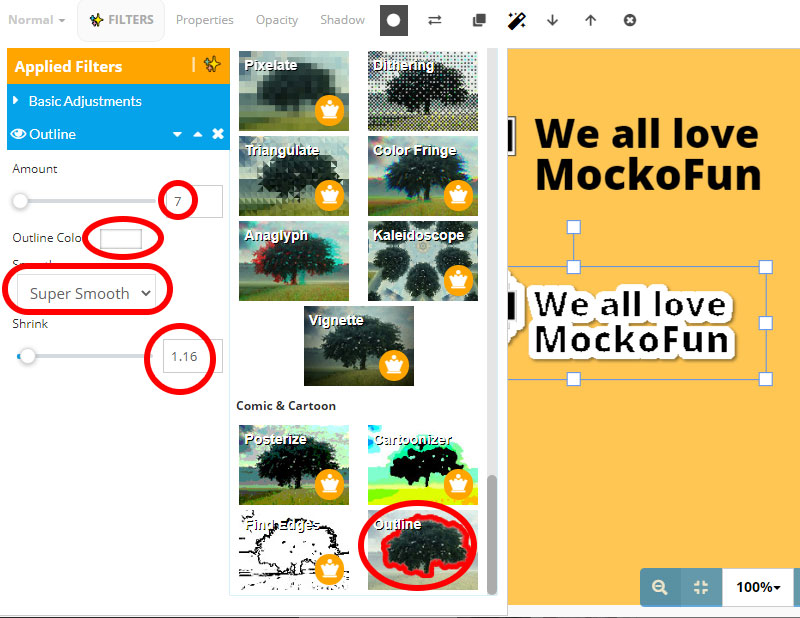
- Click on the Filters from the top menu and add the Outline filter; set the color, size, etc.
- Add a drop Shadow effect
- Save the image as sticker PNG with transparent background or JPG with background color

So, we use the Outline filter to add sticker border.

If you use Photoshop, check out this free outline text in Photoshop action from PhotoshopSupply. You can also create outline shapes in just a few seconds.
And, if you want to learn how to outline text in Photoshop check out this tutorial for beginners.
To use the font styles, simply go to Text > Text Styles.
What is great about our online text styles is that you can choose from 800 free online fonts. And, you also have the option to insert text symbols ❤️️😎 💯 into your text.
Create unique text design with our online text effects and text styles. MockoFun is one of the few graphic design tools that offer so many features for making text effects.
Create text effects online or check out some of our premade text styles that you can find in the Text > Text Styles category inside the MockoFun tool. The outline letters look great for big headings and typography design.
Download the text effects in different file formats. The PNG text is the most popular and can be used for all kinds of projects.
In Conclusion
Adding outlines to text (and shapes) is cool and fun to use! The stroked text is still editable, so, you can change the font, edit the color, modify the size, etc.
If you want to emphasize text you can either make the text bold, add text stroke or highlight text to make it more visible to the eye.
The outline text font is fully customizable and you can do all these online and for free with MockoFun’s text border generator!
YOU KNOW IS FUN. IT’S MOCKOFUN.
75% of marketers use visual assets
Unleash your creativity and make awesome designs. You don’t need to be a graphic designer to create something amazing!
Related Tutorials
Learn MockoFun from these quick tutorials for beginners. It’s quite easy!

Online Text Effects
Create online text effects using MockoFun text editor. We have lots of letters images to choose from.

How To Highlight Text Online
Do you want to highlight text online? Use MockoFun it's free and easy to use!
Create an awesome highlighted text in one minute.

How To Create a Curved Text
Create curved text and circle text using MockoFun text editor. This curved text effects is available online.



