ID Card Maker Online
AI ID Card Maker
MockoFun’s AI image generator from text allows you to create different designs including ID cards.
For now the AI is not quite capable to create designs like cards, resumes that include readable text. But, even if the AI were capable of creating ID cards with text, you have to know that the text details would not be editable. So, I suggest you use the AI only for inspiration purposes or to generate profile pictures.
If you want to test the AI ID card maker, here are two text prompts that you can try in MockoFun:
university teacher id card, soft natural volumetric cinematic perfect light background
3711056886 sleek and professional ID card design with customizable colors and the size 2.63 x 3.88 inches. ID card vertical layout. Include security features like holographic overlays or UV printing for added protection. top view, soft natural volumetric cinematic perfect light background

Do you want to make identity card design? Use our free online ID card maker!
The ID card layout is editable online with the MockoFun graphic design software. Create an employee card design quick and easy. You have all the elements you need to make an awesome employee card online.
If you need an ID card software, try our tool! This ID design software is available online. So, you only need a MockoFun free user account to star designing.
ID Card Design Template
There are all kinds of ID cards online that you can make. For example you can make an employee ID card online for your company or business. Or, if you need a student ID card online is just as easy to make. If you are a teacher, make for yourself a teacher ID card.
MockoFun is an ID creator free and also a text designer, magic photo editor, graphic design tool, label and badge maker, logo maker, etc.
So, if you are looking for an online student id card maker, you are in the right place. You can design your name tag online from scratch or you can use one of our pre-made name tag templates. All the name tag layouts have the elements in separate layers, so, it’s pretty easy to move, rotate, resize, etc.
Editable ID Card Design Mockup
Free Identity Card Mockup by MockoFun
About the size and format of the design, there are vertical ID card templates and horizontal ID card templates. Choose the one that you like best. For company ID cards, I saw that people prefer using a vertical ID card design, which looks more elegant and modern.
🌿 How to Make an ID Card Online?
➊
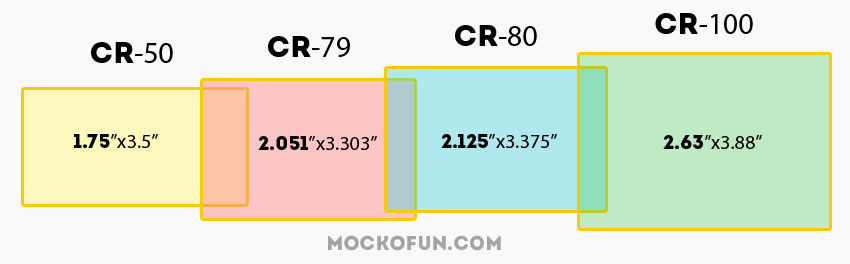
Create a New document and set the size of your ID card. The standard ID card sizes are:
- CR-50 (1.75″x3.5″)
- CR-79 (2.051″x3.303″)
- CR-80 (2.125″x3.375″)
- CR-100 (2.63″x3.88″)

➋
Add text on the ID Card. Use simple text, curved text or circular text. Customize the colors and choose from 800 free fonts.
➌
Add Your Photo. Use a square profile picture or a circle profile picture using a square mask or a circle mask.
➍
Add Elements (vector, illustrations, shapes, icons) with our easy drag-and-drop tool. Go to Elements from the left menu.
❺
Download the ID card design for print in these formats: JPEG, PNG, or PDF.
➏
Share the editable ID card template with your team or your clients. You can make money online by selling your designs.
What Should Be Included On An ID Card?
There are several important components of an effective ID badge:
- Company’s name and/or logo. You may choose to include a holographic overlay of your logo to prevent the creation of fraudulent ID cards.
- Employee Picture. The photo should be easily visible to speed along the verification process.
- Employee Name. The name of the employee is mandatory.
- Employee Signature. For extra security, include the employee’s signature on the card.
- Barcodes. Ideally, an ID card should have encoded information about the user (Barcodes, QR codes, Magnetic strips, RFID tags or Smart chips).
Here are some ID Card design elements that you must consider:
- Card orientation (vertical or horizontal). Decide whether the card should be single or dual-sided.
- Design. The design of the ID card should match with the other design elements used by your company.
- Fonts. Choose the font combinations according to ID card design. Usually a combination of two fonts is used for a company ID card design.
- Colors. Use the colors wisely. Do not choose too many colors. Use ID card background images.
🌿 How to Design ID Cards Online [Tutorial #1]
Let’s see exactly how to design ID cards online with MockoFun. Let’s make a simple identity card design. If you don’t want to start from scratch, use this identity card template and customize it with your details.
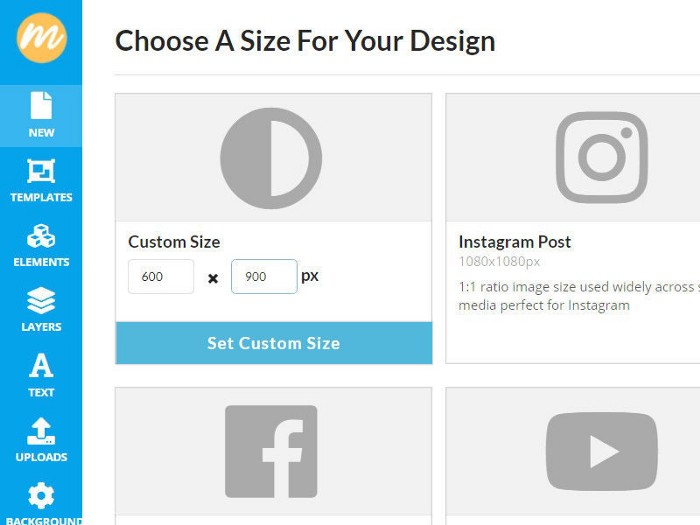
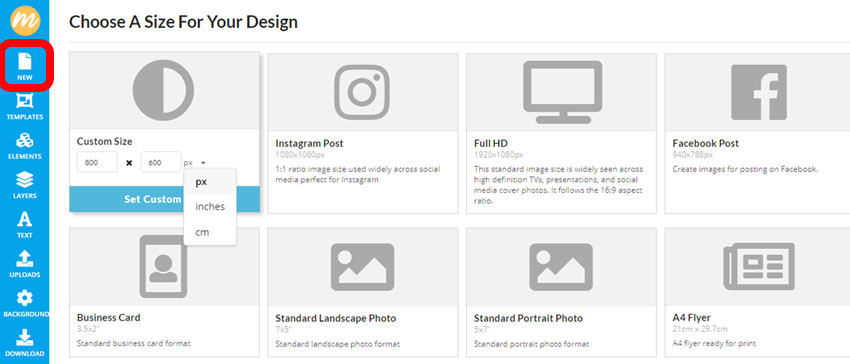
Step1: Create a New Document with ID Card Size
To make the ID card design, first you have to create a New document.
Choose a size from the standard ID card sizes: CR-50 (1.75″x3.5″), CR-79 (2.051″x3.303″), CR-80 (2.125″x3.375″), CR-100 (2.63″x3.88″). Or, you can choose any custom size. The ID card format can be either a landscape format (width greater than height) or portrait format (width smaller than height).
Set the size of your canvas in pixels, centimeters or inches.

For this employee ID card I use a landscape format for the ID card format.
Step 2: Make the ID Card Template
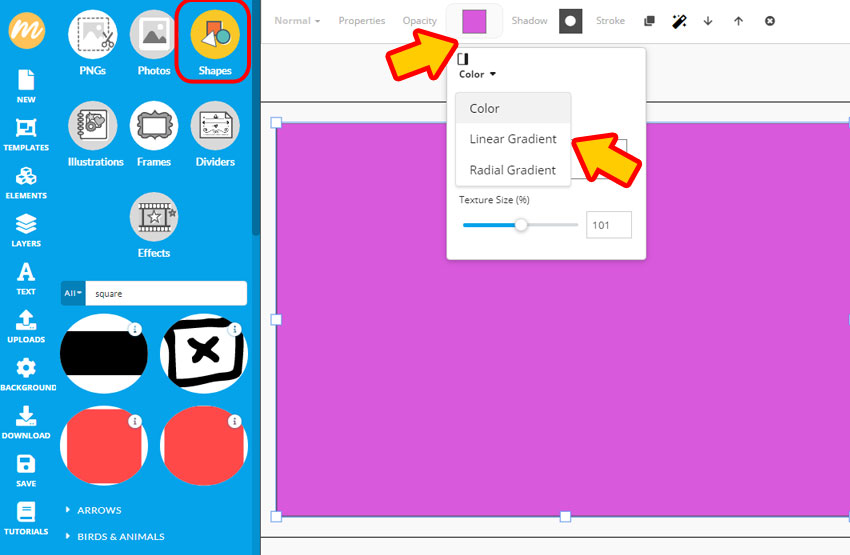
Go to Elements > Shapes > Geometric and use a rectangle shape for the background. Resize it to cover the canvas. Set the color to purple or any color you want.

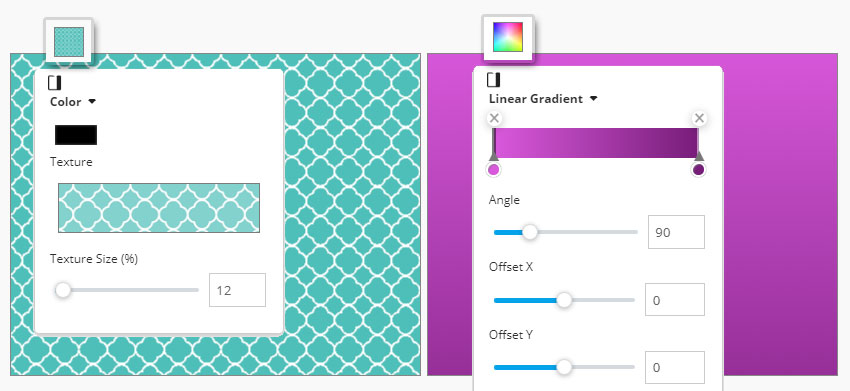
If you want, you can use a Linear gradient or a Pattern texture instead of a solid color.

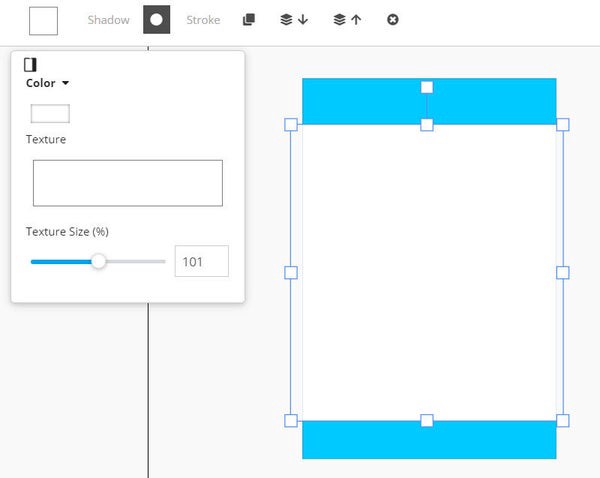
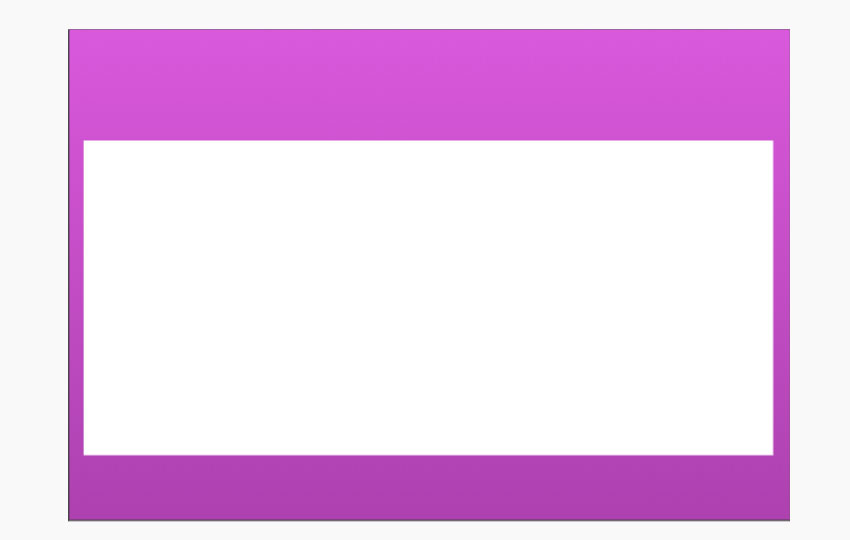
Add a new rectangle shape and set the color white. We’ll use this as a background for the ID card information (ID card details) like employee name, company, email, phone, etc.
So, for now we have this blank ID card. By the way, if you need an empty ID card, you can make a blank identity card really easy with MockoFun.

If you want to make ID card background images, add geometric shapes from our Elements > Shapes > Geometric gallery like circles, lines, triangles, etc.
Use different Opacity levels and add Shadow to create geometric backgrounds.

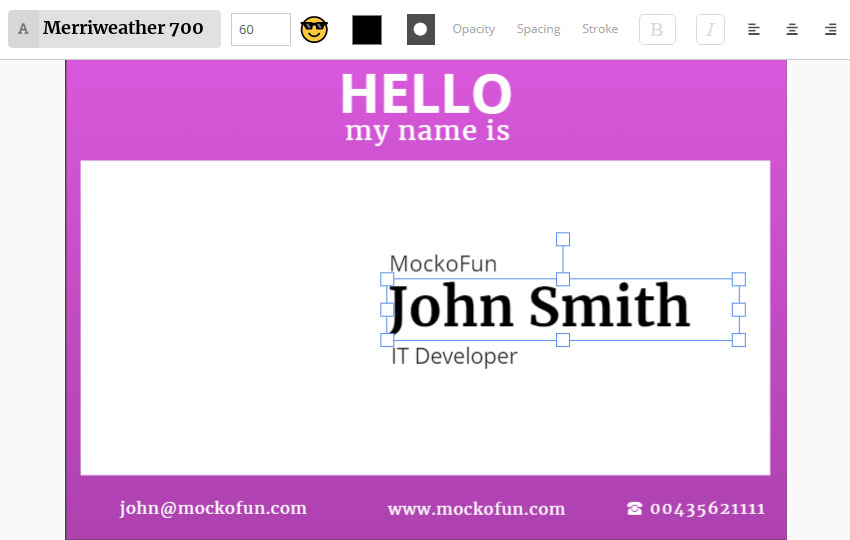
Step 3: Add the ID Card Text Details
Go to the Text menu on the left and add the ID card information.
The MockoFun online text editor has over 800 free fonts that you can use in your designs. Use simple fonts to write the information. Usually, for making a company ID card design we use simple text with no text effects.

For this name tag design using simple clean fonts is the perfect choice. Let’s use classic fonts like Open Sans font and Merriweather font. Here is a list of fonts combination that you can use.
- Futura Bold & Souvenir
- Rockwell Bold & Bembo
- Helvetica Neue & Garamond
- Super Grotesk & Minion Pro
- Montserrat & Courier New
- Playfair Display & Source Sans Pro
- Amatic SC & Josefin Sans
- Century Gothic & PT Serif
If you need cool text effects for other design projects, check our awesome text styles collection. Also, check out this list of free font symbols if you want to copy paste text symbols into your text.
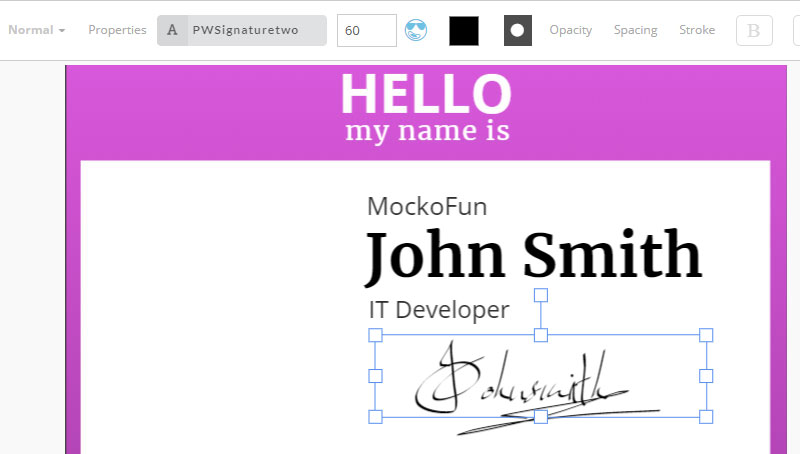
(Optional) Add the ID Card Signature
For security reasons, you can add the employee signature on the company ID card. You can use a scanned signature or a digital signature. In MockoFun, you have lots of signature fonts to choose from.

Step 4: Add the ID Card Photo
The ID card picture is also very important. So, go to the Upload button from the left menu to upload your photo in MockoFun. Then, click on the photo to add it on the screen.
For the ID card photo, you can use a square profile picture or a circle profile picture using a square mask or a circle mask.

Go to Elements > Shapes > Geometric and add a circle shape or a square shape. Click on the photo and then click on the Add Mask button ![]() from the top menu to make a circle image.
from the top menu to make a circle image.
The ID card photo is either a circle photo or a square photo. But, if you want to get creative, with MockoFun you can crop pictures into shapes using other shapes like heart, triangle, polygon, etc.

Step 5: Add Graphic Elements
MockoFun has lots of graphic elements like vector graphics, illustrations, clipart, png images, icons, shapes and other elements to use in your name tag design.
All these graphic elements are found in the Elements category from the left menu.
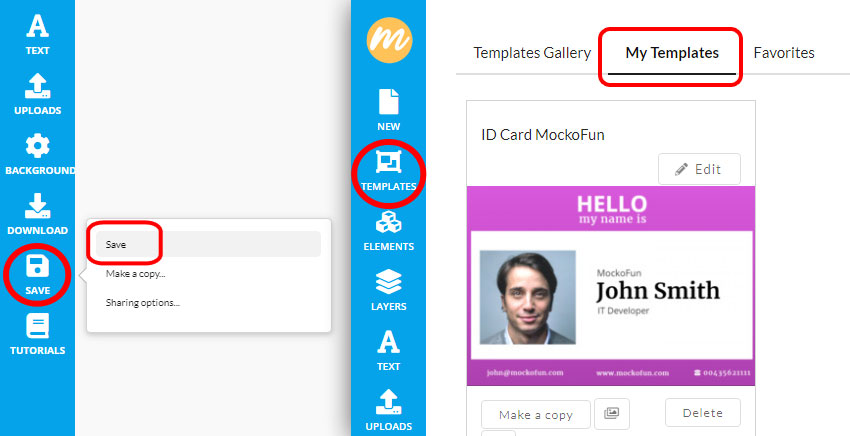
Step 6: Save the ID Card Template
The Save button from the left menu allows you to save the template in My Templates Gallery.

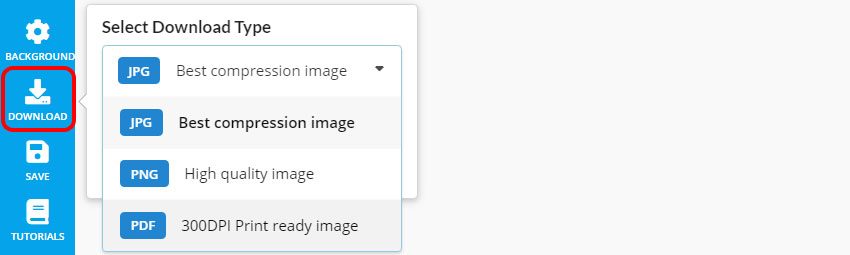
Step 7: Download the ID Card Design
Click on the Download button if you want to download the image. You have three file format types available: JPG, PNG and PDF. For print, the best file format is PDF.

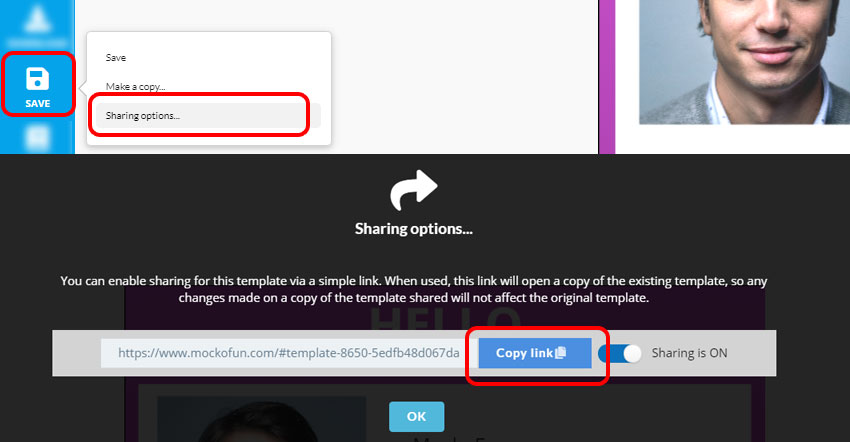
Step 8: Share the ID Card Design
If you want to share the template with other people, use the Sharing options. Turn on the sharing and then Copy link.
How it works? After you copy the link, you can place the link on your website, social media, etc. When someone clicks on the link will get a copy of the original template.
If you delete the template or turn off the sharing option, the link will no longer work.

How To Make an ID Card Online [Video Tutorial]
For more details on how to make an ID card online with MockoFun, check out this video tutorial.
[Freebie #1] Name Tag Design
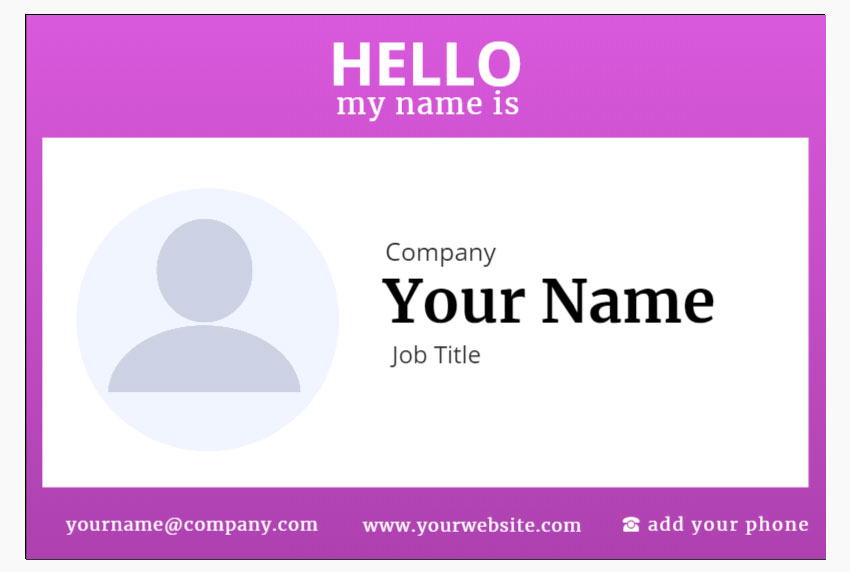
This is a free name tag design identical with the one that we made in this tutorial. So, if you don’t want to start from scratch, customize this free employee card template.
The company name tag design is 100% editable. All you have to do is to add your information and profile photo. If you want to add more details like a bar code for example, use the Upload button to upload any image you need (JPG, PNG, SVG).
Our name tag generator can be used online and for free. Download the result as JPG, PNG or PDF for print. Use the bottom menu to change the size of the name tag layout, You also have a handy Crop tool there.
[Freebie #2] ID Card Mockup
This is an ID card mockup with editable ID card details. So, you can change the background color, you can move or rotate the ID card, you can change the color of the ID card, etc.
Of course, you can also edit all the identity card information (name, company, website, email, etc). Use this ID badge mockup for free.
The free name tag mockup has the elements in separate layers just like in Photoshop. So, you don’t need an ID card psd, use this MockoFun mockup instead!
[Freebie #3] ID Card Design
Customize this Employee ID Card Design online. To change the profile picture, click on the photo and then use the Replace Object button ![]() from the top menu. All the elements like the text, background and graphic elements are easy to edit.
from the top menu. All the elements like the text, background and graphic elements are easy to edit.
This company ID card template has all the elements (text, shapes, photo, background) in separate layers similar to Photoshop. So, instead of an ID card psd, use this MockoFun ID badge template!
🌿 How to Design ID Cards Online [Tutorial #2]
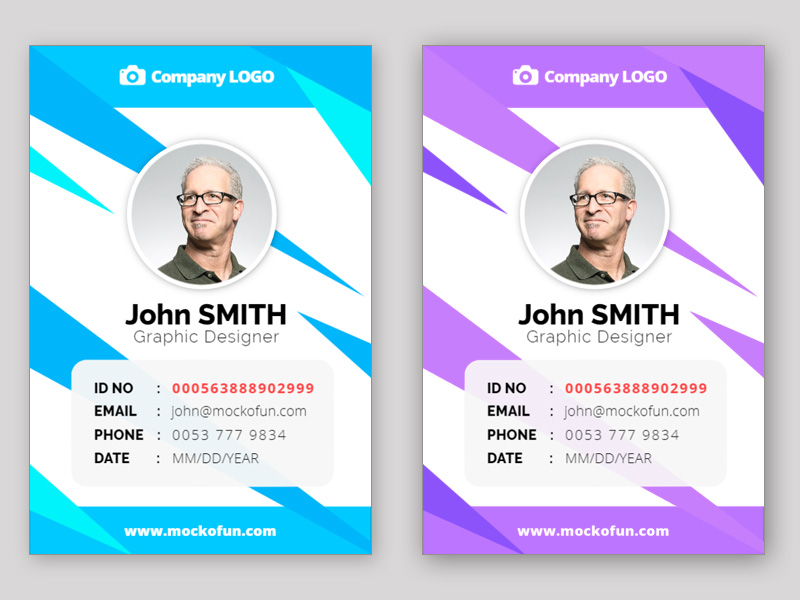
If you want to create your own vertical ID card online like this one, here is a quick step by step tutorial. The vertical card has a simple and elegant ID card design.
Step 1: Create a New Template
Open the MockoFun create tool and go to New menu on the left. Set the ID card size to 600x900px.
Step 2: Create the Graphic Background
To create a graphic background for the ID card we’ll use geometric shapes. But first, go to Background on the left menu and set the color #00c9ff or any other color that you like.
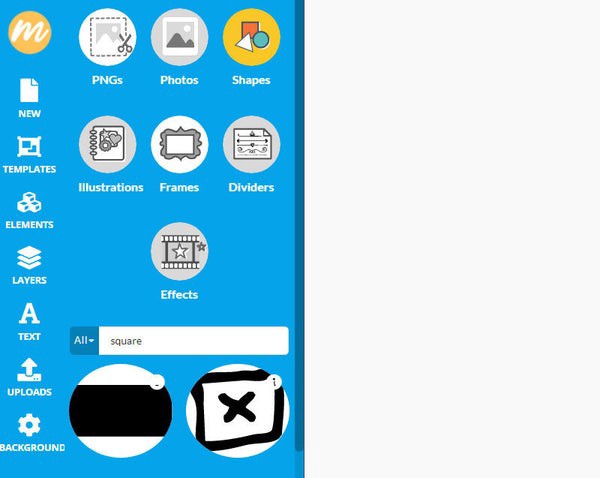
Then, go to Elements > Shapes and search for a square shape. Add the square on the middle of the card template and resize it. Change the color to white.
Step 3: Add Triangle Shapes
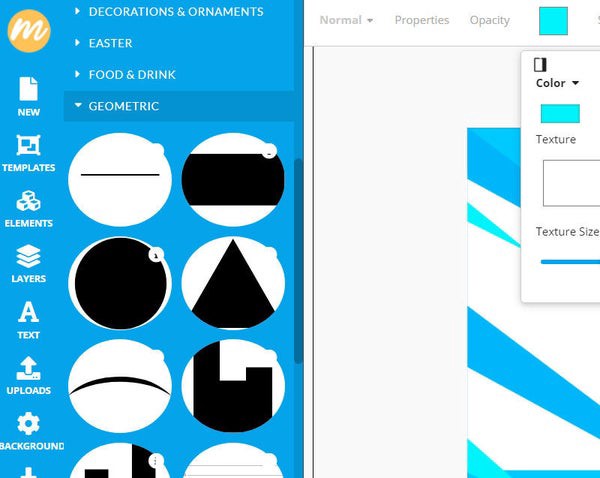
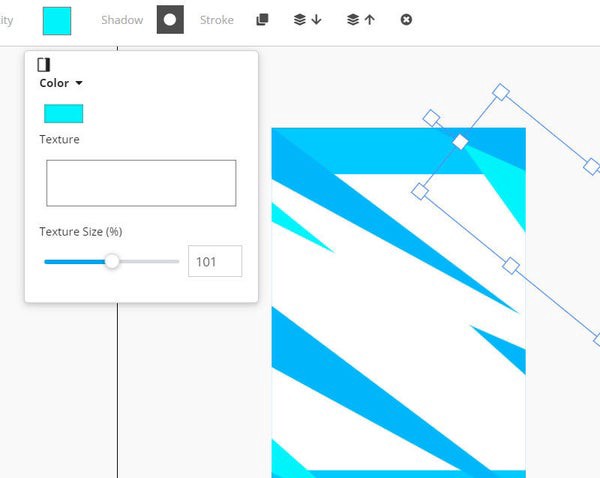
Go to Elements > Shapes > Geometric and add a triangle shape. Distort the triangle vector shape and rotate it. Duplicate the triangle shape and create a triangle background.
Use different colors for the shapes like #00b6fa and #00f3fa. You can also add Gradients to the vector shapes.
If you want to make other background design, in the Shapes gallery you have lots of shapes like lines, rectangles, circles, etc.
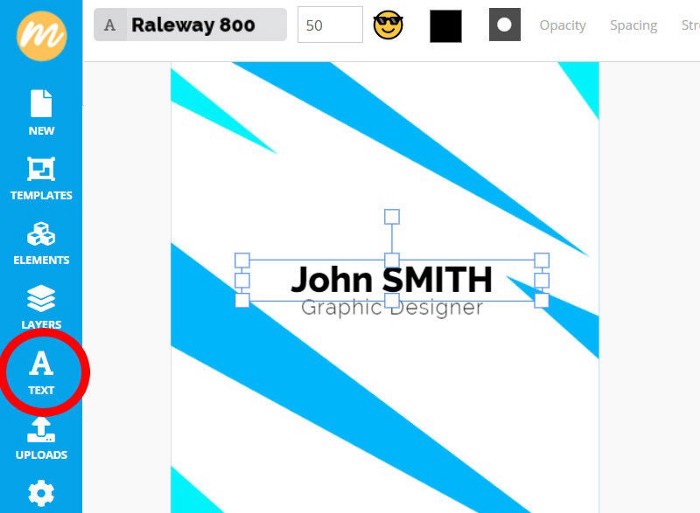
Step 4: Add the Employee Name
Go to Text menu on the left side and add a simple text layer. With MockoFun you can also make curved text, circle text, spiral text or wave text.
So write the name of the employee; use the Raleway font or any other font that you like. Duplicate the text layer and add the job title. Use the Raleway 300 which is much thinner. If you want, you can also insert text symbols.
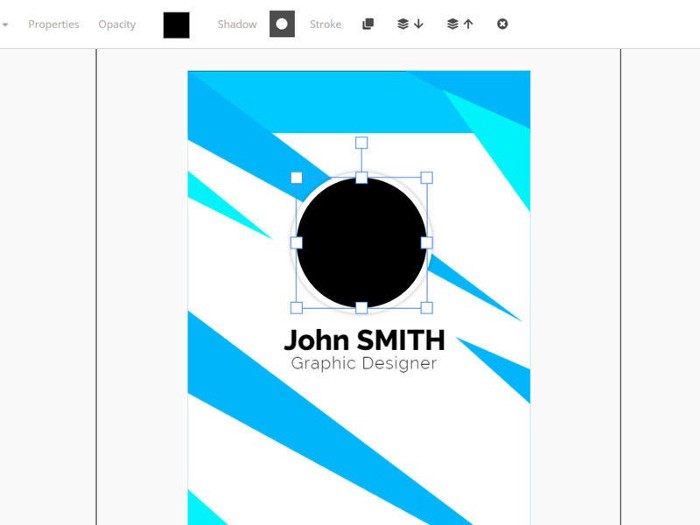
Step 5: Add the Profile Photo
Go to Elements > Shapes > Geometric and add a circle shape. Set the color of the circle to white. Then, click on the Shadow button to add a soft shadow effect.
Click on the Duplicate button to make a copy. Make this circle black and set the Shadow to 0%.
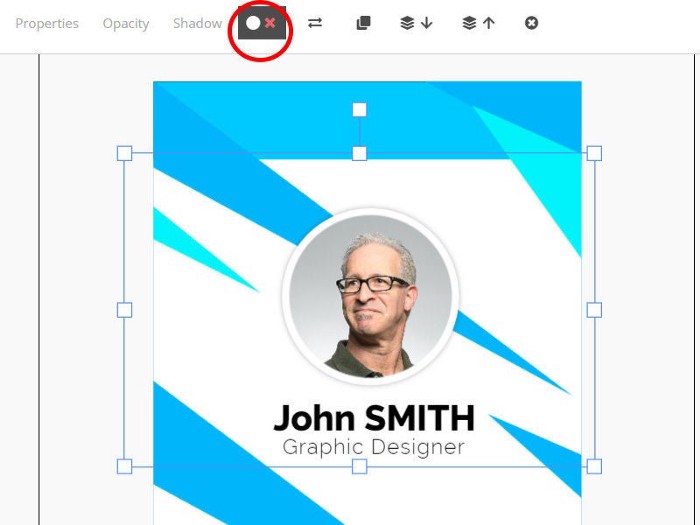
Step 6: Make a Circle Image
Go to Uploads and load your profile picture and click to add on the document. To make circle images use the Add Mask button from the MockoFun’s circle image generator
So, click on the photo layer, click on the Add Mask button and then choose the black circle as mask. After that you can move and position the profile photo.
If you are a Photoshop user, you can try this Crop a Circle in Photoshop action for making rounded images.
For security reasons, you can add the employee signature on the company ID card. Use a scanned signature or a digital signature. In MockoFun, you have lots of signature fonts to choose from.
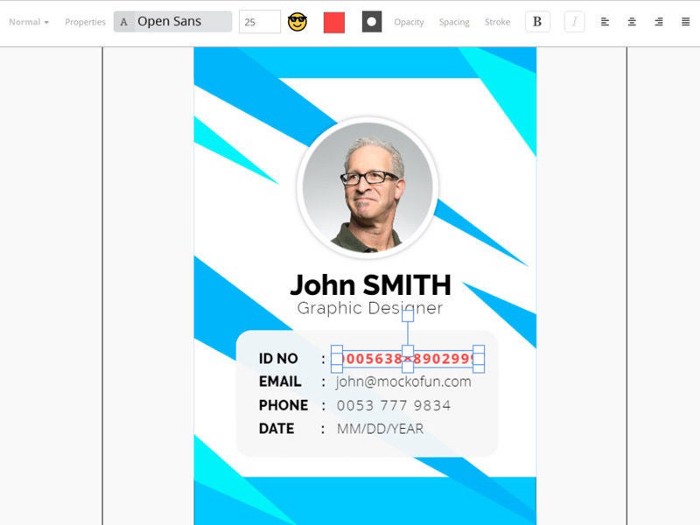
Step 7: Add Text Information
Add a rectangle shape with a light gray color as a background for the text info of the ID card.
Then, add the text details:
- ID number
- Email and Phone
- ID Date
Use the Raleway font and the Open Sans font.
And finally, you can add the company logo on the top and the website on the bottom of the employee ID card. For the logo, use the Upload button and your company logo.
So, know you know how to create a company ID card online using MockoFun. If you don’t want to start this design from scratch, you can edit this employee ID card design online.
[Freebie #4] Secret Agent ID Card
Customize this funny child ID card online. To change the profile picture, click on the photo and then use the Replace Object button ![]() from the top menu. All the elements like the text, background and graphic elements are easy to edit.
from the top menu. All the elements like the text, background and graphic elements are easy to edit.
If you are looking for funny id cards for kids, try this online template!
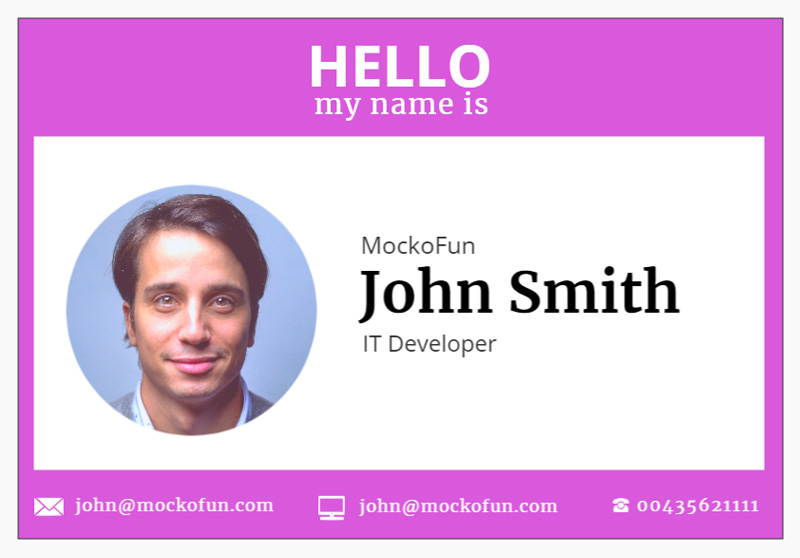
[Freebie #5] Hello My Name Is Tag
My name is tag design, fully editable and customizable online. Go to Layers and edit text or change fonts. Additionally, you have the possibility to choose the colors and the tag shape.
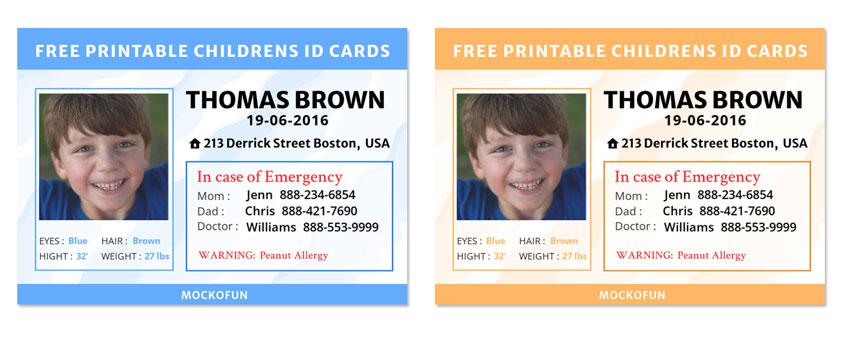
[Freebie #6] Child ID Card
Edit this child ID card online and create a personalized child safety id card with information that can help save their life.
In Conclusion
Do you need a name badge maker online?
Make a company ID card online in just a few simple steps! Create a student ID card, membership ID card, visitor ID card or a simple ID card.
All our online templates are easy to customize by adding your own details. Try the ID card generator from MockoFun. Make design online easy!
Now you know how to create your own ID card and name tag design. So, have fun with MockoFun!
YOU KNOW IS FUN. IT’S MOCKOFUN.
75% of marketers use visual assets
Unleash your creativity and make awesome designs. You don’t need to be a graphic designer to create something amazing!
Related Tutorials
Learn MockoFun from these quick tutorials for beginners. It’s quite easy!

How To Highlight Text Online
Do you want to highlight text online? Use MockoFun it's free and easy to use!
Create an awesome highlighted text in one minute.

Online Label Maker
How to create a label? It all starts with the design. To design a label is not an easy task, but with MockoFun’s drag and drop tool it is so much easier!

How To Create a Curved Text
Create curved text and circle text using MockoFun text editor. This curved text effects is available online.